W3 Total Cache Eklentisi Kurulumu Ve Ayarları Detaylı Anlatım

Web sitenizin hızının ve performansının, kullanıcı deneyimi ve arama motoru sıralamaları üzerindeki etkisi yadsınamaz bir gerçektir.
Özellikle:
WordPress
tabanlı siteler için, hız optimizasyonu yapmak büyük önem taşır. Bu noktada, W3 Total Cache (W3TC) eklentisi devreye girer.
W3 Total Cache, WordPress sitenizin hızını ve performansını artırmak için tasarlanmış güçlü bir önbellekleme eklentisidir. Bu eklenti,
HTML
,
CSS
ve
Javascript
dosyalarınızı optimize ederek, sunucu yükünü azaltır ve sayfa yükleme sürelerini önemli ölçüde kısaltır.
Bu yazımızda, W3 Total Cache eklentisinin kurulumunu ve doğru yapılandırılmasını adım adım ele alacağız. Öncelikle, W3 Total Cache’in ne olduğunu ve nasıl çalıştığını kısaca açıklayacağız.
Ardından, eklentiyi WordPress web sitenize nasıl kurabileceğinizi ve temel ayarlarını nasıl yapılandırabileceğinizi öğreneceksiniz. Ayrıca, eklentinin sunduğu gelişmiş özellikleri ve bu özelliklerin web sitenizin performansına nasıl katkı sağlayabileceğini inceleyeceğiz. Hedefimiz, W3 Total Cache’i etkili bir şekilde kullanarak web sitenizin hızını ve kullanıcı deneyimini maksimum seviyeye çıkarmak.
W3 Total Cache Eklentisi Nedir
W3 Total Cache, WordPress alt yapısı ile tasarlanmış web sitelerinin performansını artırmak için geliştirilmiş bir önbellek eklentisidir.
web sitenize bağlı CSS ve JavaScript dosyaları başta olmak üzere sayfalarınızın geç yüklenmesine neden olan birçok dosyayı sıkıştırıp, daha küçük boyutlar halinde önbellek üzerinden yüklenmesini sağlayan bir eklentidir.
Halihazırda tercih edilen birçok popüler tema ve eklenti ile tamamen uyumlu olarak çalışabilen W3 Total Cache eklentisi 1 Milyonun üzerinde aktif web sitesi tarafından tercih edilen kullanımı kolay ve kolaylıkla ayarları yapılabilen bir eklenti olarak öne çıkmaktadır.
Cdn entegrasyonu ile kolay bir şekilde web sitenize entegre edebilirsiniz.
W3 total cache eklentisinin genel bir tanımını bu şekilde yapmak doğru olacaktır. eğer bu eklentinin ne olduğunu kavradıysanız genel özelliklerine deyinebiliriz.
W3 Total Cache Eklentisi Genel Özellikleri
İlk bakışta sizlere biraz karmaşık bir eklenti gibi gelebilir, ancak kısa zamanda alışabileceğiniz ve çokça faydasını göreceğiniz bir eklentidir.
Temel özelliklerini şu şekilde sıralayabiliriz:
- Paylaşımlı hosting servisleri üzerinde kullanıma uygun,
- Hızlandırılmış Mobil Sayfalar yani Google AMP desteği,
- Gelişmiş düzenleme araçlarıyla HTML ve CSS sıkıştırma,
- Sayfaları daha hızlı öne getirmek için kritik olmayan CSS ve JavaScript dosyalarını erteleme,
- Lazy Load desteği,
- Cloudflare ve diğer CDN servisleriyle entegrasyon kolaylığı.
Bu özellikler ve daha fazlasını eklentiyi kullandıkça farkedeceğinize eminiz.
W3 Total Cache Eklentisi Kurulumu

W3 total cache eklentisini tıpkı diğer wordpress eklentilerinde olduğu gibi iki farklı yöntem kullanarak kurabiliriz.
Şimdi bu yöntemlere bir kere daha deyinmek faydalı olacaktır.
W3 total cache eklentisininin kurulum adımlarına birlikte göz atalım.
Wp Yönetim Paneli Üzerinden Kurulum
Genellikle en çok tercih edilen ve en sağlıklı bir yöntem olan bu kurulum yöntemi bir çok wp kullanıcısı ve uzmanları tarafından tercih edilmektedir.
Wp yönetim paneli üzerinden kurulum yapmak için şu adımları izleyebilirsiniz:
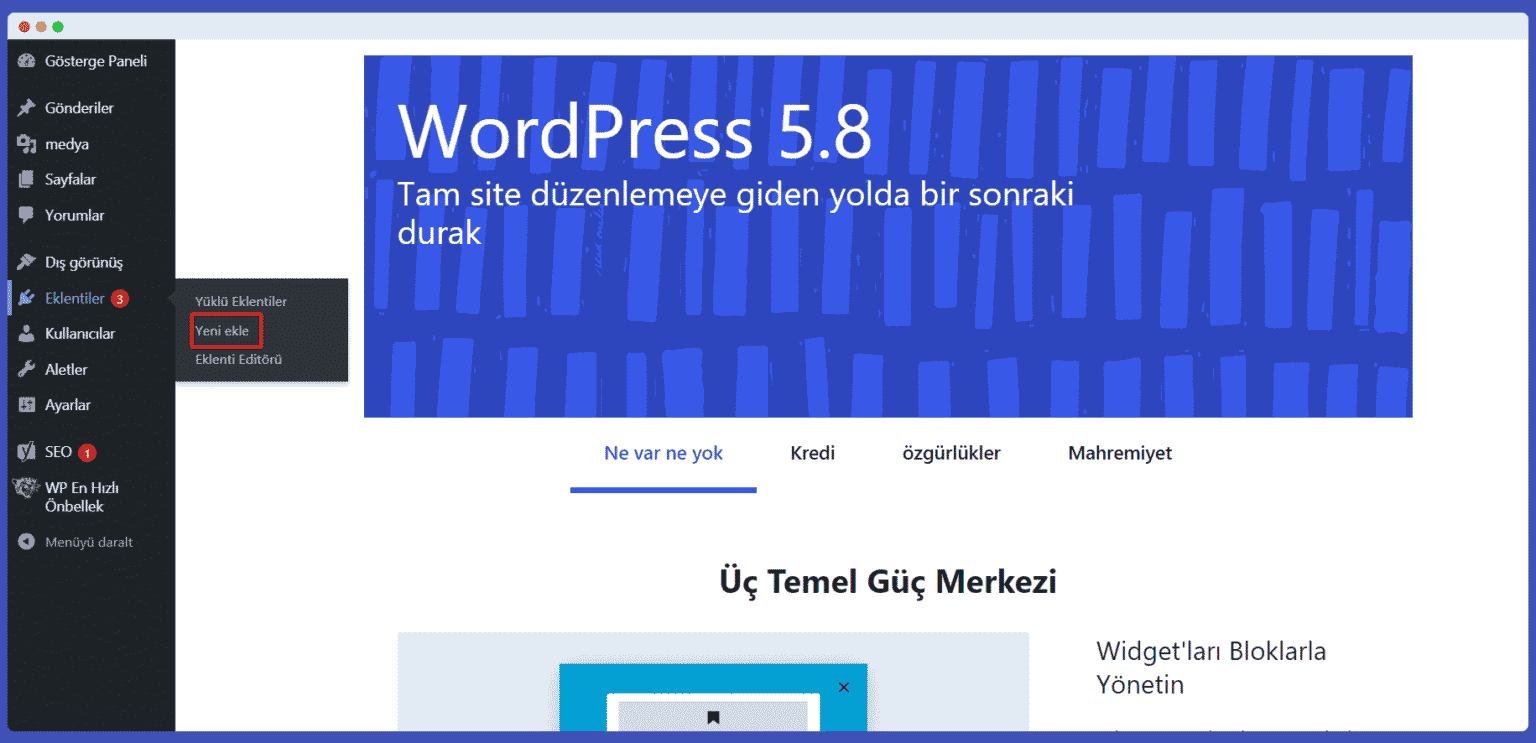
wp yönetim panelinize erişim sağlayın, ardından eklentiler sekmesinde yer alan yeni ekle bağlantısına tıklayın. sağ üstte yer alan arama bölümünü kullanarak eklentiyi aratın.
Arama sonuçlarından eklentiyi bulduktan sonra kur butonuna tıklayın ve kurulumun gerçekleştirilmesini bekleyin.
Kurulum gerçekleştirildikten sonra kur butonunun bulunduğu kısımda etkinleştir butonu belirecektir. bu buton ile eklentiyi etkinleştirebilirsiniz.
Ftp Üzerinden Kurulum
WordPress üzerinde eklenti kurmanın bir diğer yoluda wordpress resmi sitesinde yer alan eklentiyi bilgisayara indirip ftp üzerinden kurulum yapmaktır.
Bu yöntem pek tercih edilmesede benim sıkça tercih ettiğim bir yöntemdir.
Eklentinin kurulumu için öncelikle
W3 total cache
eklentisini bilgisayarınıza indirin.
İndirme işlemini gerçekleştirdikten sonra; bir ftp aracı kullanarak zipten çıkarılmış klasörü wp-content/plugins klasörü içerisine yükleyin.
Yükleme işlemi bittikten sonra; wp yönetim panelinizde yer alan eklentiler sekmesi altında yer alan yüklü eklentiler bağlantısını tıklayın.
Tüm yüklediğiniz eklentileri bu kısımda bulabilirsiniz, W3 total cache eklentisini bularak etkinleştirin.
W3 total cache eklentisinin kurulumunu bitirdiğimize göre artık ayarlarının nasıl yapılacağını tüm detayları ile anlatabilirim.
W3 Total Cache Eklentisi Ayarları
Bu yazımızda sizler için hazırlamış olduğum W3 Total Cache Ayarları, web site ve içeriğinize bağlı olarak değişiklik göstermesi bir ihtimaldir.
bu bir örnek teşkil etmekte olup, hangi özelliğin ne amaçla kullanıldığını açıklamaya yardımcı olmak amacıyla oluşturulmuş bir içeriktir.
W3 Total Cache Ayarları için öncelikle wp yönetim panelinize giriş yapmanız gerekmektedir.
Ardından sol menüde w3 total cache ayarlarının bulunduğu kısmı göreceksiniz.
Sol menüde yer alan performans başlığına tıklayın.
Dashboard
Bu bölümden ayar yapılmamaktadır. bu bölümde yer alan eklenti istatistiklerini ve eklenti ile ilgili haberleri yani tüm eklenti gelişmelirini takip edebilirsiniz.
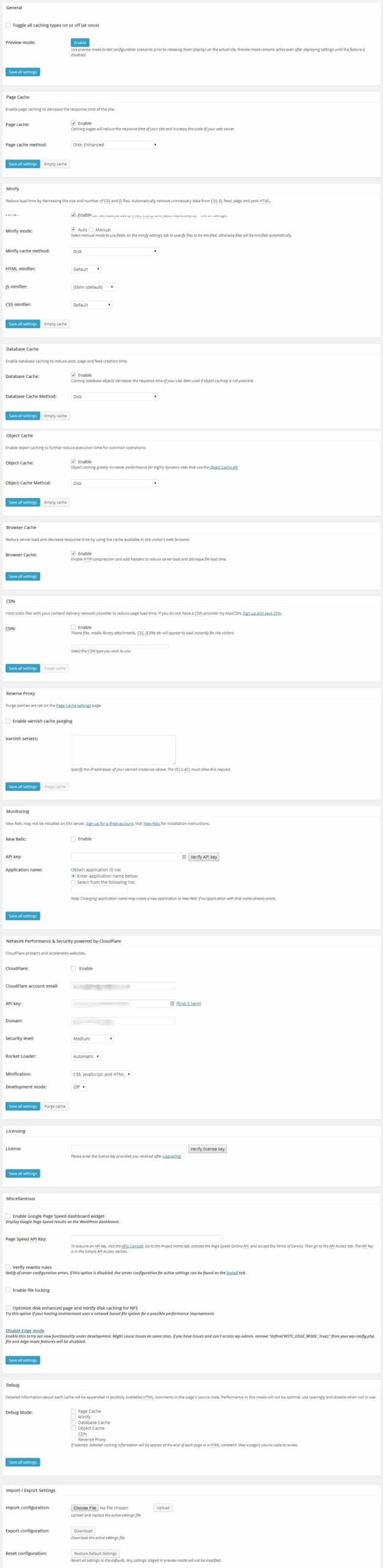
General Settings
W3 Total Cache ile ilgili temel birçok ayarı bu bölüm altında inceleyeceğiz. web Sitenizde en iyi verimi alabilmek adına burada yapılacak düzenlemelere dikkat edilmeli ve iyi analiz edilmelidir.
Preview Mode: Bu özellik varsayılan olarak kapalı gelecektir. “Enable” butonuna basarak aktif edebilirsiniz.
Yapmış olduğunuz düzenlemeler yalnızca size uygulanacaktır. Bu sayede bir hata oluşup oluşmadığını gözlemlemenizi sağlayacaktır.
Page Cache: Bu alan web sitenizde yer alan sayfaların önbelleğe dahil edilip, daha hızlı yüklenmelerini sağlayan bir kısımdır.
Page Cache Method: web Sayfanızı önbelleğe almak için hangi metottan yararlanılacağını seçmelisiniz. “Disk: Enhanced” seçimi ideal bir seçim olacaktır.
Minify: HTML, CSS ve JS dosyalarınızın küçültülmesi / sıkıştırılmasını sağlamaktadır. web Sitenizde bozulmalara yol açabileceği için aktif hale getirdikten sonra sayfalarınızı kontrol etmeyi unutmamalısınız.
Minify Mode: Auto seçeneğini işaretlemeniz halinde küçültülecek dosyaları eklenti sizin yerinize tahmin etmeye çalışacaktır. Bu durumda bazı sayfalar düşük bir ihtimalde olsa hata verebilir. Bu nedenle ayarları kaydettikten sonra temel sayfalarınızı ziyaret etmeyi unutmamalısınız.
Minify Cache Method: Sıkıştırma işleminin hangi metot ile gerçekleştirilmesini istediğinizi belirten bir ayardır. Disk seçimini yapmanızı tavsiye ederim.
HTML Minifier: HTML sıkıştırma işleminin temel ayarını ifade eden bir ayardır. Default yani varsayılan olarak kalmalıdır.
JS Minifier: JavaScript dosyalarınızın sıkıştırılmasını ifade eden bir ayardır. JSMin (Default) seçimi yapılmalıdır.
CSS Minifier: CSS dosyalarınızın sıkıştırılmasıyla ilgili temel ayarları içerir. Minify (Default) olarak işaretlenmelidir.
Database Cache: Veri tabanı üzerinde depolanan objelerin önbelleğe alınmasını sağlar. Bu sayede veri tabanına gönderilen istek sayısı azaltılır.
Database Cache Method: Disk seçiminde en ideal verimi almanızı sağlamaktadır.
Object Cache: Nesneleri önbelleğe almanızı sağlayan bir fonksiyondur. Genelde bu özelliği aktif etmenize gerek yoktur.
Object Cache Method: Bir önceki maddeyi aktif hale getirmeniz halinde bunların nasıl önbelleğe alınacağını belirlemenizi sağlayan kısımdır.
Browser Cache: web Tarayıcıların sahip olduğu önbellek teknolojisinden yararlanmanızı sağlar. Aktif konumda tutmanız açılış hızını önemli ölçüde etkileyecektir.
CDN: Eğer bir CDN hizmetiniz bulunuyorsa bunu aktif konuma getirerek gerekli ayarları bu bölümden yapabilirsiniz.
Lazy Loading: Ziyaretçileriniz yalnızca o an görüntülediği alanda bulunan görselleri yükler. Yani uzun bir sayfaya sahipseniz bu sayfada bulunan tüm resimler aynanda gönderilmez. Ziyaretçi sayfayı kaydırdıkça görseller yüklenecektir. bu ayarı Açmanız halinde web sayfanızın açılış hızı artacaktır.
Disable Emoji: Sitenizden emoji desteğini kaldırmanızı sağlar. (Gülen yüz vs.)
Disable wp-embed Script: Sitenizde wp-embed.js dosyasının kaldırılmasını sağlar. Bunu aktif konuma getirirseniz içerikleriniz içerisinde diğer yazıları çağıramazsınız.
Enable Google Page Speed Dashboard Widget: WordPress yönetim panelinizde Google’ın Page Speed yani site hız testi uygulamasının verilerini görüntülemenizi sağlar.
Page Speed API Key: Google’ın servisinden bir API anahtarı temin ettiyseniz bu alana girmeniz gerekir.
Verify Rewrite Rules: Sunucu yapılandırma hataları hakkında size bilgilendirme sunar. Bu özelliği aktif ederek bu hataları takip etmeniz faydalı olabilir.
Optimize Disk Enchanced Page and Minify Disk Caching for NFS: Barındırma ortamınız olası bir performans iyileştirmesi için ağ tabanlı bir dosya sistemi kullanıyorsa bu seçeneği deneyebilirsiniz.
Page Cache
Sayfalarınızın önbellek işlemleri hakkında düzenlemeler yapabileceğiniz bölümdür. Burada yapılacak ayarlar site açılış hızınızı doğrudan etkilemektedir.
Cache Front Page: Sayfalarınızı önbelleğe almanızı sağlar. Bu seçeneği aktif duruma getirmeniz gerekmektedir.
Cache Feeds: Site, Categories, Tags, Comments: Site, kategoriler, etiketler ve yorumları önbelleğe almanızı sağlar.
Cache SSL (HTTPS) Requests: Eğer siteniz HTTPS formatında yayın yapıyorsa bu özelliği aktif etmeniz gerekir.
Cache URls With Query String Variables: Bu özelliği pasif durumda bırakmanızı tavsiye ederim. Eğer PRO sürüm kullanmıyorsanız zaten aktif etmeniz mümkün olamaz. Sorgu dizinindeki bağlantıları (arama sonuçlarını) önbelleğe almanızı sağlar.
Cache 404 (not found) Pages: web Sitenizde 404 hatası ile karşılaşılan sayfaları önbelleğe almanızı sağlar. Aktif etmemelisiniz. Bu hatalar giderilmesi halinde alınan önbellek sebebiyle ziyaretçilere hata gösterilmeye devam edebilir.
don’t Cache Pages For Logged in Users: web Sitenizde bir üyelik fonksiyonu bulunuyorsa bu özelliği aktif etmeniz gerekir. Üye girişi yapmış kullanıcılar önbellekten muaf tutulur.
Don’t Cache Pages For Following User Roles: Bu özelliği aktif etmek ya da etmemek size bağlı. Aktif etmeniz halinde altında belirecek kutucukta yer alan rollerden işaretlediğiniz kullanıcı türleri önbellekten muaf tutulur.
Cache Alias Hostnames: Aynı içeriğe farklı bağlantılar üzerinden erişim sağlanabiliyorsa bu özelliği aktif edin. Eğer böyle bir durum bulunmuyorsa bu bölüme müdahale etmeyin.
Automatically Prime The Page Cache: Sayfa önbellek işlemlerini otomatik olarak güncellemenizi sağlayan bir fonksiyondur. Aktif etmenizi tavsiye ederim. Bu özellik önbellek dosyalarının belirli aralıklarla yenilenmesini sağlar.
Update Interval: Önbelleğe alınmış başka bir sayfa grubu oluşturmadan önce beklenecek saniyeyi ifade eder.
Pages Per Interval: Tek seferde önbelleğe alınacak sayfa sayısını belirleyin. Düşük güçlü sunucularda bu değeri minimum seviyede tutmanızı tavsiye ederim. 10 değeri genellikle ideal bir seçim olacaktır.
Sitemap URL: Eğer bir XML dosyanız varsa burada adresini belirtin. Bu sayede sistem XML dosyanızda öncelikli olarak belirtilen sayfalara önbellek alım işlemleri sırasında öncelik tanıyacaktır.
Preload The Post Cache Upon Publish Events: Yayın önbelleğini önceden yüklemenizi sağlar.
Compatibility Mode: Sunucunuzun WordPress ile çalışabilirliğini %20’ye kadar artırabilmenizi sağlar. Çoğu sunucu ve web site bu özelliği destekler. Aktif ederek web sitenizde bir sorun olup olmadığını kontrol edebilirsiniz.
Menify
Web sitenizin çalışmasını sağlayan bazı temel dosyaların sıkıştırılması ile ilgili temel ayarların yer aldığı bölümdür. Burada düzenleme yaparken dikkatli olmalı ve her aşamada sitenizi kontrol etmeniz gerekmektedir.
Rewrite URL Structure: Aktif olarak kullanmanızı tavsiye ederim. Bu özellik URL yapısının yeniden yapılandırılmasını sağlar. Pasif duruma getirilirse CSS ve JS ile get değişkeni kullanılır.
Disable minify for logged in users: Giriş yapmış kullanıcılar için sıkıştırmaları devre dışı bırakmak isterseniz aktif edebilirsiniz. Özel bir durum olmadığı sürece bunu aktif etmenize gerek yoktur.
Minify Error Notification: Sıkıştırma işlemleri sırasında bir hata ile karşılaşılırsa bunun hakkında kime bildirim & bilgi verilmesini isterseniz onu işaretleyebilirsiniz. Pasif durumda bırakmanızda bir sakınca yoktur.
HTML Minify Settings: HTML sıkıştırma ayarlarını yapmanızı sağlar. Aktif (Enable) hale getirerek ilk 3 seçeneği işaretlemenizi tavsiye ederim.
JS Minify Settings: JavaScript sıkıştırma ayarlarını yapılandırmanızı sağlar. Bu bölümü “Enable” yani aktif konuma getirmelisiniz. Diğer tüm ayarları varsayılan olarak bırakmanız gerekir.
CSS Minify Settings: CSS dosyalarınızı sıkıştırmanızı sağlar. Enable yani aktif etmenizi tavsiye ederim. Ek olarak “Line break removal (not applied when combine only is active)” bölümünü de işaretleyebilirsiniz.
@Import Handling: Bu seçenek varsayılan olarak Disable olarak gelecektir. İsteğe bağlı Process seçeneğini işaretleyebilirsiniz.
Database Cache
Veri tabanı kayıtlarının önbelleği ile ilgili ayarları yapabileceğiniz bölümdür.
Don’t Cache Queries For Logged in Users: web Sitenizde üyelik sistemi aktifse bu özellik işinize yarayacaktır. Siteye giriş yapan kullanıcılar için veri tabanı verilerinin önbellekten sunulmasını devre dışı bırakan bir ayardır.
Maximum Lifetime of Cache Objects: Önbelleğe alınan objelerin ömrünü belirlemek için kullanılır. İdeal değer varsayılan 180 saniyedir.
Garbage Collection Interval: Önbellek kayıtları disk üzerinde tutuluyorsa bu bölüm çok işinize yarayacak. Artık kullanılmayan ve çöpe dönüşmüş verilerin ne sıklıkla temizleneceğini ifade eder. Eğer çok aktif bir web siteniz varsa bu değeri bir miktar daha düşürmeniz oldukça faydalı olacaktır.
Object Cache
Nesnelerin önbelleğe alınmasıyla ilgili temel bazı düzenlemeleri yapabileceğiniz bölümdür.
Default Lifetime of Cache Objects: Önbelleğe alınan nesnelerin ömrünü belirtir. Bu değer ne kadar büyük girilirse o kadar büyük önbellek verileri oluşturulacaktır. Varsayılan değer genellikle ideal bir seçim olacaktır.
Garbage Collection Interval: Önbellek verileri disk üzerinde saklanıyor ise artık kullanılmayan ve “çöp” olarak adlandırılan verilerin diskte yük oluşturmaması için belirli aralıklarla temizlenmesini sağlar.
Enable Caching For wp-admin Requests: Bu özellik “wp-admin” yani yönetim panelinin oluşturduğu birçok isteği önbellek üzerinden sunmanıza yardımcı olur. Bu sayede yönetim paneliniz daha akıcı ve seri kullanılır.
Store transients in database: Geçici bazı verilerin veri tabanı üzerinde depolanmasını sağlar. Aktif edilmesi gerekir.
Browser Cache
Kullanıcıların web tarayıcı önbellek verilerinden yararlanmanızı sağlayan bir bölümdür.
Bu bölümde yer alan ilk 6 seçeneği aktif hale getirin ve GTMetrix vb. servislerde web sitenizin hızını tekrardan test edin. Ortaya çıkacak fark muhtemelen sizi şaşırtacaktır.
Set Last-Modified header: Bu özellik internet dünyasında “304 Yanıtı” olarak bilinen bir sistemden yararlanır ve önbellek verisini sunarken son değişen başlığın sunulmasına yardımcı olur.
Set expires header: Dosyaların web tarayıcıda önbelleğe alınmasını teşvik etmek için süre sonu başlığını ayarlar.
Set cache control header: Dosyaların web tarayıcıda önbelleğe alınmasını teşvik etmek için pragma ve önbellek kontrol başlıklarını ayarlar.
Set entity tag (ETag): ETag üstbilgisini, dosyaların web tarayıcıda önbelleğe alınmasını teşvik etmek için ayarlar.
Set W3 Total Cache header: Üstbilgiyi optimize edilmiş dosyaların tanımlanmasına yardımcı olacak şekilde ayarlar.
Enable HTTP (gzip) compression: Metin tabanlı dosyaların indirilme süresini minimuma indirir.
Prevent caching of objects after settings change: Bunu aktif konuma getirmeniz çoğu durumda önerilmez. Yapılan her değişiklik ile birlikte bunu bildirmek için yeni bir sorgu dizisi oluşturulmasına neden olacaktır.
Remove query strings from static resources: Sorgu dizelerinde yer alan “?” gibi bazı verilerin statik kaynaklardan kaldırılmasını sağlar.
Don’t set cookies for static files: Statik dosyalarınız için çerez ayarlamasını devre dışı bırakır.
Do not process 404 errors for static objects with WordPress: Statik nesnelerde karşılaşılan 404 hatalarının işlenmesini kapatmak için bu seçeneği işaretleyebilirsiniz. İşaretlenmesini tavsiye etmem.
404 error exception list: Sitemap üzerinde yer alan sayfalar taranarak burada karşılaşılan 404 hataları bildirilir.
Rewrite URL structure of objects: Tarayıcı tarafından önbelleğe alınmaya karşı korunan her dosya için benzersiz URI oluşturur.
Browser Cache bölümünün devamında CSS, JS, HTML & XML ve Media & Diğer Dosyalar ile ilgili ayarlarla karşılaşacaksınız. Bu ayarlar genel ayarlar bölümüyle örtüşen bazı ayarlara yer vermektedir. Bu alanlarda varsayılan ayarları kullanmanızı tavsiye ediyoruz.
Sonuç
W3 Total Cache eklentisi, WordPress web sitenizin hızını ve performansını artırmak için vazgeçilmez bir araçtır.
Doğru kurulum ve yapılandırma ile bu eklenti, web sitenizin yükleme sürelerini azaltarak hem kullanıcı deneyimini hem de SEO performansını iyileştirir.
Bu yazıda, W3 Total Cache’in kurulumunu ve yapılandırmasını adım adım anlatarak, web sitenizi nasıl daha hızlı ve verimli hale getirebileceğinizi gösterdik. Artık, bu bilgileri uygulayarak web sitenizin performansını artırabilir ve ziyaretçilerinize daha iyi bir deneyim sunabilirsiniz.