WordPress’te İçindekiler Tablosu Oluşturmanın Püf Noktaları: Adım Adım Rehber
WordPress’te İçindekiler Tablosu Oluşturmanın Püf Noktaları: Adım Adım Rehber

WordPress sitelerinde içerik üretmek her geçen gün daha profesyonel bir hal alıyor. Özellikle uzun blog yazıları, rehber içerikler ve teknik makaleler hazırlanırken okuyucuların sayfa içinde rahatça gezinmesini sağlamak büyük önem taşıyor. İşte bu noktada **WordPress içindekiler tablosu ekleme** ihtiyacı ortaya çıkıyor. İçindekiler tablosu, yazı içerisindeki başlıkları listeler ve kullanıcıların aradıkları bilgiye doğrudan ulaşmasına yardımcı olur. Bu yapı hem kullanıcı deneyimini artırır hem de içeriklerin SEO değerini yükseltir.
İçeriği arama motorları için daha anlaşılır ve etkili hale getirmek isteyenler,
SEO uyumlu makale yazım teknikleri nelerdir?
başlıklı rehberimize de göz atabilir.
Özellikle uzun içeriklerde okuma kolaylığı sağlamak, sayfa içinde bağlantı yapısını doğru şekilde oluşturmak ve sayfa otoritesini artırmak için içindekiler tablosu kullanımı büyük avantaj sağlar. Bu yazıda, **WordPress’te içindekiler tablosu nasıl yapılır**, hangi yöntemlerin daha etkili olduğu ve SEO katkısı gibi başlıkları ayrıntılı şekilde inceleyeceğiz.
### WordPress İçindekiler Tablosu Nedir?
WordPress içindekiler tablosu ekleme, özellikle uzun içeriklerde sayfa içi yapının düzenli ve okunabilir olmasını sağlayan önemli bir yöntemdir. İçindekiler tablosu, yazı içindeki başlıkları listeleyen ve bu başlıklara tıklanarak ilgili bölümlere hızlıca geçilmesini mümkün kılan bir yapıdır. Özellikle rehber tarzı içeriklerde veya çok sayıda alt başlık içeren yazılarda bu yapı büyük kolaylık sunar.
WordPress’te içindekiler tablosu kullanımı, ziyaretçilerin sayfayı yukarıdan aşağıya zorlanmadan tarayabilmesine yardımcı olur. Bu yapı, hem masaüstü hem de mobil cihazlarda kullanıcı deneyimini artırır. Aynı zamanda arama motorları, içerikte kullanılan başlık yapısını daha net algılayarak sayfa içi bağlantı sistemini analiz eder.
Bir içindekiler tablosu genellikle H2, H3 veya daha alt başlık seviyelerini temel alır. Örneğin bir
blog yazısında
“Kurulum”, “Ayarlar” ve “Sık Sorulan Sorular” gibi bölümler varsa, bu başlıklar içindekiler tablosunda yer alır. Ziyaretçi istediği başlığa tıklayarak doğrudan o bölüme geçebilir. Bu kullanım şekli sadece içerik okunabilirliğini artırmakla kalmaz, aynı zamanda ziyaretçinin sayfada kalma süresini de yükseltir.
WordPress içindekiler tablosu nedir sorusuna en temel yanıt, kullanıcıya sayfa içinde rehberlik eden ve içeriği daha anlamlı kılan yapıdır. Bu yapının doğru kullanımı, içeriklerin daha profesyonel görünmesini sağlar ve SEO açısından ciddi avantajlar sunar.
İçindekiler Tablosunun SEO’ya Katkısı

WordPress içindekiler tablosu ekleme işlemi yalnızca içerik düzeni açısından değil, arama motoru optimizasyonu açısından da önemli avantajlar sunar. İçindekiler tablosu sayesinde sayfa içinde düzenli bir başlık yapısı oluşur ve bu yapı arama motorlarının içeriği daha verimli bir şekilde taramasına yardımcı olur. Sayfa içi bağlantılar ile oluşturulan bu yapı, SEO açısından doğrudan katkı sağlar.
Google gibi arama motorları, içeriklerdeki başlık hiyerarşisine dikkat eder. H2, H3 gibi başlıkların doğru bir şekilde sıralanması ve bunlara ait içindekiler tablosu ile desteklenmesi, arama motorunun içeriğin kapsamını anlamasını kolaylaştırır.
Google’ın resmi kaynağına
göre , doğru başlık yapısı, sayfanın daha iyi taranmasını ve indexlenmesini sağlar.
Bu sayede içerik daha hızlı ve doğru şekilde indekslenir. Ayrıca sayfa içi bağlantı yapısı sayesinde kullanıcı belirli bir başlığa doğrudan erişebilir, bu da sayfada geçirilen süreyi artırır ve
hemen çıkma oranını
azaltır.
İçindekiler tablosu SEO katkısı sağlayan önemli bir unsurdur çünkü bu yapı arama sonuçlarında sıfırıncı sıra olarak bilinen featured snippet alanında gösterilme şansını artırabilir. Google, bazı içeriklerde doğrudan içindekiler tablosunu alarak arama sonuçlarının üstünde liste halinde gösterebilir. Bu da içeriğin görünürlüğünü artırarak daha fazla tıklama almasını sağlar.
WordPress SEO için içindekiler tablosu kullanımı, uzun ve kapsamlı içeriklerde özellikle önerilir. Sayfa içinde mantıklı bir bağlantı yapısı oluşturarak hem kullanıcı deneyimi iyileştirilir hem de arama motorlarına pozitif sinyaller gönderilir. Bu tür yapılar sadece sıralamayı iyileştirmekle kalmaz, aynı zamanda markalaşma sürecine de katkı sağlar. Özellikle bilgi odaklı içeriklerde içindekiler tablosu olan yazılar, kullanıcı gözünde daha güvenilir ve otoriter bir kaynak olarak algılanır.
WordPress’te İçindekiler Tablosu Eklemenin Yolları
WordPress içindekiler tablosu ekleme işlemi, farklı kullanıcı seviyelerine göre çeşitli şekillerde uygulanabilir. Bu yöntemler temelde ikiye ayrılır: eklenti kullanarak otomatik tablo oluşturmak ve manuel olarak özel yapı kurmak. Her iki yöntem de farklı avantajlar sunar.
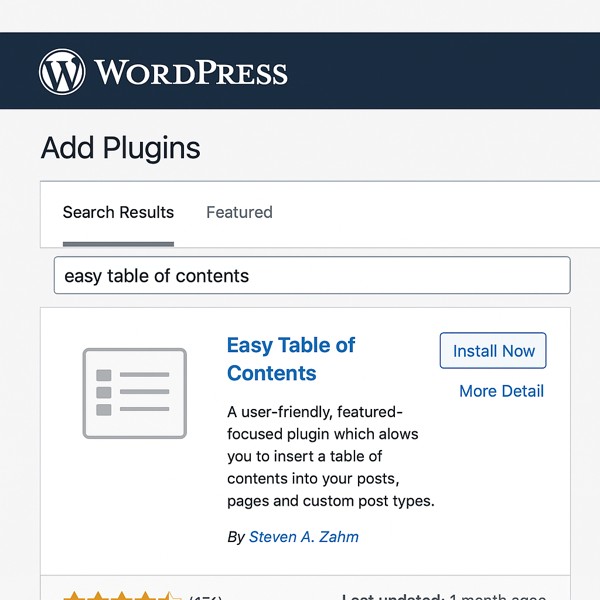
1. Easy Table of Contents Eklentisi ile Kolay Kurulum

WordPress’te içindekiler tablosu eklemenin en pratik yollarından biri, eklenti kullanmaktır. Bu alanda öne çıkan birçok seçenek bulunmakla birlikte, en yaygın ve kullanıcı dostu olanlardan biri
Easy Table Of Contents
eklentisidir. Bu eklenti, içerik içerisinde yer alan başlık etiketlerini (H2, H3, H4 gibi) otomatik olarak tanımlar ve yazıya göre içindekiler tablosunu dinamik bir şekilde oluşturur.
Biz kendi blogumuzda uzun süredir Easy Table of Contents eklentisini kullanıyoruz. Eklentinin arayüzü oldukça sade ve kullanımı kolay. Kurulumu tamamladıktan sonra, hangi içerik tiplerinde tablo gösterileceğini seçebilir, tablo başlığını belirleyebilir ve sayfa içinde hangi konumda yer alacağını düzenleyebilirsiniz. Ayrıca tabloyu katlanabilir (gizlenebilir) hale getirmek, belirli başlık seviyelerini dışlamak gibi gelişmiş ayarlar da sunar. Bu esneklik sayesinde hem içerik bütünlüğü korunur hem de kullanıcıya sezgisel bir gezinme deneyimi sunulur.
Easy Table of Contents eklentisi, WordPress içindekiler tablosu ekleme sürecini zahmetsiz hale getirirken, aynı zamanda SEO açısından da katkı sağlar. Sayfa içi bağlantı yapısı sayesinde arama motorları sayfayı daha iyi analiz eder ve bu da sıralamaları olumlu etkileyebilir.
2. Manuel İçindekiler Tablosu Oluşturma Yöntemi

Daha fazla kontrol ve özelleştirme isteyen kullanıcılar için içindekiler tablosu manuel olarak da oluşturulabilir. Bu yöntemde içerikteki her bir başlığa özel bir kimlik (id) verilir ve bu kimliklere uygun bağlantılar hazırlanır. Bu yapıyı kurarken HTML bilgisine ihtiyaç duyulur ancak elde edilen sonuç oldukça özelleştirilebilir olur.
Örneğin aşağıdaki gibi bir yapı oluşturabilirsiniz:
<ul>
<li><a href="#kurulum">Kurulum</a></li>
<li><a href="#ayarlar">Ayarlar</a></li>
</ul>
<h2 id="kurulum">Kurulum</h2>
<p>Kurulum adımları burada yer alır.</p>
Manuel yöntemle hazırlanan içindekiler tablosu, içerik üzerinde tam kontrol sağlar. Ancak içerikte değişiklik yapıldığında bu yapının da elle güncellenmesi gerekir. Bu durum çok sayıda başlık içeren yazılarda zaman alabilir. Bu nedenle özellikle çok içerikli sitelerde eklenti kullanımı daha verimli olabilir.
Popüler WordPress İçindekiler Tablosu Eklentileri
WordPress içindekiler tablosu ekleme işlemini kolaylaştırmak için geliştirilen birçok eklenti mevcuttur. Bu eklentiler, içerikte yer alan başlıkları otomatik olarak algılayarak kullanıcı dostu bir içindekiler tablosu oluşturur. Aşağıda en çok tercih edilen ve işlevsel özellikler sunan bazı WordPress içindekiler eklentisi önerilerini inceleyebilirsiniz.
1. Easy Table of Contents

Easy Table of Contents, WordPress kullanıcıları arasında en yaygın kullanılan içindekiler tablosu eklentilerinden biridir. Bu eklenti, içerikteki başlıkları (H2, H3, H4 gibi) otomatik olarak tarar ve içindekiler tablosunu dinamik bir şekilde oluşturur. Kullanıcılar tabloyu yazının başına, ortasına ya da sonuna yerleştirebilir. Eklentinin en dikkat çekici özelliklerinden biri, tabloyu katlanabilir hale getirebilme seçeneğidir.
Ayrıca eklenti ile başlık seviyeleri seçilebilir, stil düzenlemeleri yapılabilir ve belirli başlıkların dışlanması gibi özelleştirmeler uygulanabilir.
Easy Table Of Contents
kullanıcı deneyimini artırırken aynı zamanda arama motorlarının içerik yapısını daha iyi analiz etmesine olanak tanır.
2. Table of Contents Plus

Table of Contents Plus,
özellikle gelişmiş kontrol seçenekleri arayan kullanıcılar için uygun bir içindekiler tablosu eklentisidir. Yazı uzunluğu, başlık seviyesi ve özel içerik türlerine göre içindekiler tablosunun gösterimini detaylı şekilde ayarlamak mümkündür. Eklenti, hem sayfalarda hem de yazılarda kullanılabilir ve sabit menü şeklinde gösterim imkanı sunar.
Ayrıca, içindekiler tablosunu yalnızca belirli bir karakter sayısının üzerindeki yazılarda göstermek gibi özel filtreleme özellikleri sayesinde içeriklerin yapısına daha uygun çözümler üretir. Table of Contents Plus, SEO uyumlu yapısıyla dikkat çeker ve sayfa içi bağlantı düzeni oluşturarak kullanıcıların içeriği daha verimli gezmesini sağlar.
3. LuckyWP Table of Contents

LuckyWP Table of Contents,
modern arayüzü ve performansa odaklı yapısıyla öne çıkan bir başka WordPress içindekiler eklentisidir. Gutenberg editörüyle tam uyumlu olan bu eklenti, blok düzenleme sistemi kullanan kullanıcılar için ekstra avantaj sağlar. Eklenti, içerikteki başlıkları algılar ve responsive bir tablo yapısı oluşturur.
Kullanıcılar, tablo başlığını değiştirebilir, görsel tema seçeneklerinden faydalanabilir ve tablo konumunu içerik içinde manuel olarak belirleyebilir. LuckyWP Table of Contents, sayfa yüklenme süresine minimum etki eder ve SEO açısından zararsız bir yapıya sahiptir. Bu yönüyle hem teknik hem de görsel beklentileri karşılayan bir çözüm sunar.
4. Heroic Table of Contents

Heroic Table of Contents,
sade arayüzü ve kolay kullanımıyla öne çıkan bir başka seçenektir. Gutenberg blok yapısı ile tamamen uyumlu olarak çalışan bu eklenti, sürükle-bırak mantığıyla hızlıca tablo oluşturmanıza olanak tanır. Kullanıcılar tabloyu doğrudan içerik içine yerleştirebilir ve başlık seviyelerini kolayca seçebilir.
Eklenti, mobil uyumluluk açısından da oldukça başarılıdır ve modern temalarla sorunsuz şekilde entegre olur. Heroic Table of Contents, yeni başlayanlar için ideal bir çözümdür ve içeriği zenginleştirirken SEO yapısına katkı sağlar.
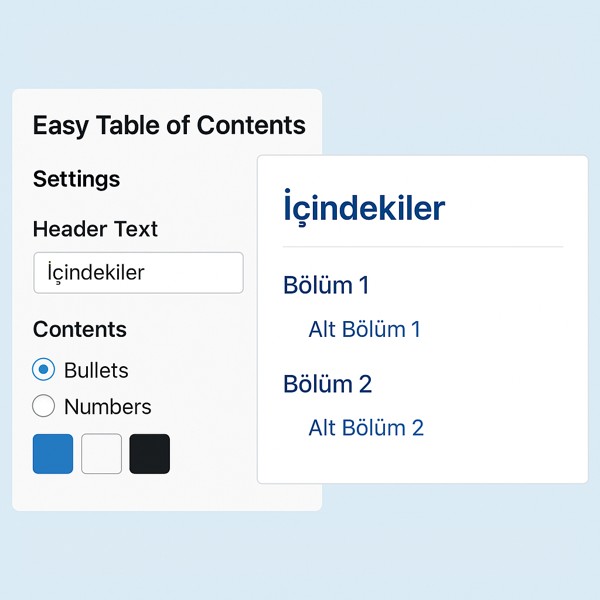
İçindekiler Tablosunu Özelleştirme

WordPress içindekiler tablosu ekleme işlemini gerçekleştirdikten sonra yapılacak en önemli adımlardan biri, tablonun görünümünü ve işlevini ihtiyaca göre özelleştirmektir. İçindekiler tablosu, yalnızca otomatik olarak oluşturulmuş bağlantılar dizisi değil; aynı zamanda kullanıcıya rehberlik eden, sayfa estetiğini tamamlayan bir yapı olmalıdır.
Özelleştirme işlemi genellikle eklenti ayarları üzerinden yapılır. Örneğin başlık seviyeleri (H2, H3, H4) arasında seçim yapmak, tabloda hangi başlıkların görüneceğini belirler. Kimi içeriklerde yalnızca ana başlıkların listelenmesi yeterliyken, bazı durumlarda alt başlıkların da dahil edilmesi kullanıcı için daha anlamlı olabilir. Bu seçim, içerik türüne ve sayfa uzunluğuna göre yapılmalıdır.
Görsel olarak içindekiler tablosunun stil ayarları da önemli bir özelleştirme alanıdır. Arka plan rengi, yazı tipi, kenarlık, genişlik ve hizalama gibi detaylar, tablonun tema ile uyumlu görünmesini sağlar. Easy Table of Contents ve benzeri eklentilerde bu görsel ayarlar kolaylıkla yapılabilir. Kullanıcılar tablo başlığını değiştirebilir, varsayılan başlık yerine daha açıklayıcı bir ifade kullanabilir.
Ayrıca içindekiler tablosunun yerleşimi de özelleştirilebilir. Tablo, yazının en başında, ortasında ya da sonunda yer alabilir. Bazı eklentiler, tabloyu “yapışkan” yani sayfa kaydırılsa bile sabit kalan şekilde göstermeye olanak tanır. Bu özellik, özellikle uzun yazılarda kullanıcı deneyimini artırır.
Mobil uyumluluk da içindekiler tablosu özelleştirme sürecinde dikkat edilmesi gereken bir diğer konudur. Tablonun dar ekranlarda düzgün görünmesi, metin taşması ya da kayma gibi sorunların olmaması gerekir. Responsive tasarıma sahip eklentiler bu sorunu büyük oranda çözer. LuckyWP ve Heroic TOC gibi modern eklentiler, mobil cihazlar için optimize edilmiş içindekiler tabloları sunar.
Son olarak, içindekiler tablosunun gizlenebilir veya genişletilebilir yapılarda sunulması da kullanıcı deneyimini olumlu yönde etkiler. Kullanıcı dilerse tabloyu kapatabilir ve sadece başlığa tıklayarak yeniden açabilir. Bu tür esnek yapılar, hem görsel sadelik sağlar hem de içeriğin dağınık görünmesini engeller.
WordPress içindekiler tablosu özelleştirme işlemleri sayesinde yalnızca işlevsel değil, aynı zamanda estetik açıdan da güçlü bir yapı elde edilebilir. Bu da içeriklerin profesyonel görünmesini sağlar ve kullanıcıların sayfada daha uzun süre kalmasına katkıda bulunur.
En İyi Uygulamalar ve Hatalardan Kaçınma
WordPress içindekiler tablosu ekleme süreci tamamlandıktan sonra, bu yapının etkili çalışabilmesi için bazı iyi uygulamalara dikkat edilmesi gerekir. Aynı şekilde, yapılan bazı hatalar hem kullanıcı deneyimini olumsuz etkileyebilir hem de SEO açısından zarar verebilir. Bu nedenle, içindekiler tablosunu kullanırken dikkatli ve bilinçli olmak önemlidir.
İlk olarak başlık yapısının doğru belirlenmesi gerekir. İçerikte H1 etiketi yalnızca başlık için kullanılmalı, H2 ve H3 etiketleriyle içerik bölümleri mantıklı bir şekilde yapılandırılmalıdır. Karışık veya sırasız başlık kullanımı, hem kullanıcıyı hem de arama motorlarını zor durumda bırakır. İçindekiler tablosu oluşturulurken yalnızca belirli başlık seviyelerini dahil etmek bu anlamda faydalı olabilir.
Bir diğer dikkat edilmesi gereken nokta, içindekiler tablosunun çok fazla bağlantı içermemesidir. Özellikle kısa içeriklerde her alt başlığın tabloya eklenmesi, kullanıcıya yarar sağlamaktan çok kafa karışıklığına neden olabilir. Uzun içeriklerde bile tablo karmaşık hale geldiyse bazı başlıkları dışlamak daha verimli bir çözüm sunar. WordPress içindekiler tablosu hataları arasında gereksiz başlık yoğunluğu sıkça görülür.
Tablonun sayfa üzerindeki konumu da kullanıcı deneyimini etkileyen unsurlar arasındadır. Genellikle içerik başında yer alması önerilir, ancak yazının türüne göre ortada ya da sabit olarak kenarda konumlandırmak da mümkündür. Bu seçim yapılırken cihaz uyumluluğu da göz önünde bulundurulmalıdır. Mobil uyumlu olmayan tablolar kullanıcıların sayfadan erken çıkmasına yol açabilir.
İçindekiler tablosunun SEO açısından en büyük avantajı sayfa içi bağlantı sistemini güçlendirmesidir. Ancak bu yapı spam gibi algılanacak şekilde kullanılmamalıdır. Bazı kullanıcılar anahtar kelime yoğunluğunu artırmak için başlıklarda gereksiz tekrarlar yapar, bu da SEO açısından olumsuz sonuçlar doğurabilir. Tabloda kullanılan bağlantıların gerçek ve anlamlı başlıklara yönlendirilmesi gerekir.
Ayrıca içindekiler tablosunun sayfa yüklenme süresine etkisi de göz ardı edilmemelidir. Aşırı karmaşık yapılar veya çok sayıda dinamik öğe, sayfa hızını düşürebilir. Bu da hem kullanıcı memnuniyetini azaltır hem de arama motorları tarafından negatif bir sinyal olarak değerlendirilir. Hafif ve sade yapılar her zaman daha verimlidir.
Son olarak, içindekiler tablosunun sayfada yer alması yeterli değildir. Bu yapının kullanıcıya gerçek anlamda rehberlik etmesi gerekir. Görsellikten çok işlevsellik ön planda olmalıdır. WordPress içindekiler tablosu kullanırken dikkat edilmesi gerekenler arasında denge kurmak, hem kullanıcıyı hem de arama motorlarını memnun etmek açısından önemlidir.
İçindekiler Tablosunu Nereye Yerleştirmeli?
WordPress içindekiler tablosu ekleme işlemi sırasında dikkat edilmesi gereken önemli bir diğer konu da tablonun sayfa içerisindeki konumudur. İçindekiler tablosunun doğru konumlandırılması, hem kullanıcı deneyimini doğrudan etkiler hem de SEO açısından olumlu sinyaller gönderir. Bu nedenle tabloyu nereye yerleştireceğinizi belirlerken içerik yapısını, ziyaretçi davranışlarını ve cihaz uyumluluğunu göz önünde bulundurmak gerekir.
Genellikle en sık tercih edilen yer, içeriğin hemen başıdır. Ziyaretçi sayfaya geldiğinde, yazının uzunluğunu ve bölümlerini ilk anda görebilir. Bu konumlandırma, özellikle rehber ve inceleme tarzı uzun içeriklerde etkili bir yönlendirme sağlar. Başlangıçta yer alan bir içindekiler tablosu, okuyucunun ilgisini çekerek sayfada daha fazla zaman geçirmesine katkıda bulunur.
Ancak bazı içerik türlerinde içindekiler tablosunu yazının ortasında ya da belirli bir bölümden sonra göstermek daha mantıklı olabilir. Örneğin giriş bölümü kısa olan yazılarda tabloyu girişin hemen ardından göstermek, içeriğin akışını korurken kullanıcıya doğal bir yönlendirme sağlar. Bu kullanım şekli, WordPress içindekiler tablosu konumu açısından esnek bir yaklaşım sunar.
Ayrıca bazı eklentiler, içindekiler tablosunu sabit (yapışkan) olarak sayfanın kenarına yerleştirme özelliği sunar. Bu yöntemde tablo, kullanıcı sayfayı kaydırsa bile görünmeye devam eder. Özellikle masaüstü kullanıcıları için faydalı olabilecek bu yapı, hızlı gezinme avantajı sağlar. Ancak mobil cihazlarda sabit yapılar ekran alanını daraltabileceği için dikkatli kullanılmalıdır.
Mobil uyumluluk da içindekiler tablosunun yerleşimi konusunda belirleyici bir etkendir. Tablonun mobil cihazlarda düzgün görünmesi, kolay açılıp kapanması ve ekranı kaplamaması gerekir. Bu nedenle responsive yapıya sahip eklentiler tercih edilmeli, tablo boyutu ve görünümü mobil cihazlara özel olarak test edilmelidir.
İçindekiler tablosunun bulunduğu konum, SEO açısından da değerlidir. Sayfanın üst kısmında yer alan bir tablo, arama motorlarına içerik yapısı hakkında net bilgi verir. Aynı zamanda sayfa içi bağlantılar, ilk taramada görünür hale gelir. Bu da arama motorlarının sayfayı daha iyi analiz etmesine olanak tanır.
Sonuç olarak, içindekiler tablosunun nereye yerleştirileceği; içerik türüne, kullanıcı davranışına ve teknik uyumluluğa göre değişiklik gösterebilir. Ancak temel ilke, tablonun kullanıcıya fayda sağlayacak şekilde görünür, erişilebilir ve uyumlu bir konumda bulunmasıdır. WordPress içindekiler tablosu yerleşimi doğru planlandığında, hem etkileşim oranı artar hem de içerik daha profesyonel bir yapı kazanır.
Gelişmiş Kullanıcılar İçin İçindekiler Tablosu
WordPress içindekiler tablosu ekleme sürecini daha fazla özelleştirmek isteyen geliştirici düzeyindeki kullanıcılar, eklenti kullanmadan da bu yapıyı kurabilir. Manuel yöntemler, tam kontrol ve stil özgürlüğü sağlarken aynı zamanda hafif ve hızlı bir çözüm sunar. Gelişmiş kullanıcılar için bu bölümde kısa kod, HTML, CSS ve JavaScript ile içindekiler tablosu oluşturmanın yöntemlerini ele alıyoruz.
İlk olarak, manuel yöntemle içindekiler tablosu oluşturmak için sayfa içindeki her başlığa özel bir kimlik (id) verilmesi gerekir. Bu sayede başlıklara bağlantı verilebilir. Aşağıda basit bir örnek yapı yer alır:
<ul>
<li><a href="#bolum1">Giriş</a></li>
<li><a href="#bolum2">Kurulum</a></li>
</ul>
<h2 id="bolum1">Giriş</h2>
<p>İçerik metni...</p>
Bu yöntemle oluşturulan içindekiler tablosu, hem sade bir yapı sunar hem de sayfa içi bağlantıları doğrudan kontrol etmenizi sağlar. Ancak yazı uzunlaştıkça bu yöntemi elle sürdürmek zor olabilir. Bu noktada, kısa kod desteği ile dinamik yapılar üretmek mümkündür.
WordPress kısa kod sistemi, fonksiyonlar dosyasına eklenen özel bir yapı sayesinde, belirli kod bloklarının içerik içinde çağrılmasını sağlar. Aşağıda örnek bir kısa kod tanımı ve kullanımı yer alır:
functions.php içine eklenebilecek örnek kısa kod:
function manuel_icindekiler($atts, $content = null) {
return '<div class="manuel-toc"><pre><code>' . esc_html($content) . '</code></pre></div>';
}
add_shortcode('icindekiler', 'manuel_icindekiler');
İçerikte şu şekilde kullanılır:
[icindekiler]
<ul>
<li><a href="#bolum1">Giriş</a></li>
</ul>
[/icindekiler]
Bu yöntemle WordPress’te manuel içindekiler tablosu oluşturma işlemi hem daha kontrollü hem de temaya özel hale gelir. Ayrıca özel CSS sınıfları tanımlayarak tabloyu sitenizin genel görünümüne uyarlayabilirsiniz.
JavaScript kullanarak başlıkları otomatik tarayıp tablo oluşturan özel scriptler yazmak da mümkündür. Bu yöntem genellikle headless CMS kullanan ya da statik sayfa üreten projelerde tercih edilir. Ancak bu düzeyde bir uygulama, ileri seviye kodlama bilgisi gerektirir.
Sonuç olarak, gelişmiş kullanıcılar için WordPress kısa kod ile içindekiler tablosu oluşturma ya da tamamen manuel bir sistem kurma seçenekleri oldukça esnektir. Bu yöntemler sayesinde eklentiye ihtiyaç duymadan, içerik üzerinde tam kontrol sağlayan ve SEO uyumlu bir yapı inşa edebilirsiniz.
### Sık Sorulan Sorular
WordPress’te içindekiler tablosu eklemek SEO’yu gerçekten etkiler mi?
Evet, WordPress içindekiler tablosu ekleme işlemi sayfa içi bağlantı yapısını düzenlediği için SEO’ya olumlu katkı sağlar. Başlıklar arası geçişi kolaylaştırır, sayfa içi bağlantı sayısını artırır ve kullanıcıların sayfada kalma süresini uzatabilir.
İçindekiler tablosu hangi içerik türlerinde kullanılmalı?
İçindekiler tablosu özellikle uzun yazılar, rehberler, teknik açıklamalar ve çok sayıda başlık içeren içeriklerde kullanılmalıdır. Kısa içeriklerde kullanımı önerilmez çünkü kullanıcıya ekstra bir fayda sağlamaz.
İçindekiler tablosu için hangi başlık seviyeleri kullanılmalı?
Genellikle H2 ve H3 başlık seviyeleri yeterlidir. H4 ve daha alt başlık seviyeleri, tabloyu kalabalıklaştırabileceği için dikkatli kullanılmalıdır. Tablonun sade ve anlaşılır olması her zaman daha etkilidir.
Eklenti kullanmadan içindekiler tablosu eklemek mümkün mü
Evet, HTML ile manuel olarak başlıklara id tanımlayarak ve bağlantı vererek içindekiler tablosu oluşturulabilir. Ayrıca kısa kod tanımlayarak daha esnek çözümler de geliştirilebilir. Ancak eklenti kullanımı, pratiklik ve güncelleme kolaylığı açısından avantajlıdır.
Easy Table of Contents dışında önerilen başka eklentiler var mı?
Evet, Table of Contents Plus, LuckyWP Table of Contents ve Heroic Table of Contents gibi alternatifler de yaygın olarak kullanılmaktadır. Her eklenti farklı arayüz ve özelleştirme seçenekleri sunar. Kullanıcı ihtiyacına göre seçim yapılabilir.
İçindekiler tablosu her sayfada gösterilmeli mi?
Hayır, içindekiler tablosu yalnızca ihtiyaç duyulan içeriklerde gösterilmelidir. Gereksiz başlık içeren sayfalarda kullanılması hem görünümü bozabilir hem de kullanıcıyı gereksiz bilgilerle meşgul edebilir.
Mobil cihazlarda içindekiler tablosu nasıl görünmelidir?
Mobil uyumluluk önemlidir. İçindekiler tablosu mobilde düzgün görüntülenmeli, taşma yapmamalı ve gerektiğinde gizlenebilir şekilde yapılandırılmalıdır. Responsive tasarıma sahip eklentiler bu konuda avantaj sağlar.
Sonuç
WordPress içindekiler tablosu ekleme işlemi, hem kullanıcı deneyimini artıran hem de SEO performansını destekleyen önemli bir uygulamadır. Uzun ve başlık yapısı içeren içeriklerde, ziyaretçilerin aradıkları bilgiye hızlı ulaşmasını sağlar. Aynı zamanda arama motorları sayfa içi yapıyı daha net analiz eder. İster eklenti kullanarak, ister manuel yöntemlerle tablo oluşturmak mümkündür. Easy Table of Contents gibi araçlar bu süreci kolaylaştırırken, gelişmiş kullanıcılar kısa kod ve özel HTML çözümleriyle özelleştirilmiş yapılar kurabilir. İçindekiler tablosu doğru şekilde yerleştirildiğinde, içerikler daha profesyonel görünür ve etkileşimi artırır. Bu nedenle her WordPress sitesinin ihtiyaçlarına göre bu yapıyı değerlendirmesi faydalı olacaktır.