WordPress Yazıtipi Ekleme Ve Değiştirme Nasıl Yapılır? detaylı rehber
WordPress
kullanıcı dostu arayüzü ve esnek yapısıyla web sitesi sahipleri için popüler bir içerik yönetim sistemi olmuştur. Ancak, bir web sitesinin tasarımında en önemli unsurlardan biri olan yazıtipleri, bazen göz ardı edilebiliyor.
Doğru yazıtipi seçimi, ziyaretçilerin sitenizde daha fazla zaman geçirmesini sağlayabilir ve genel kullanıcı deneyimini önemli ölçüde artırabilir. Bu makalede, WordPress sitenize yazıtipi ekleme ve değiştirme yöntemlerini detaylı bir şekilde inceleyeceğiz.
Eklenti kullanarak yazıtipi ekleme ve değiştirme yöntemlerinin yanı sıra, herhangi bir eklenti kullanmadan manuel olarak nasıl yazıtipi ekleyebileceğinizi de öğreneceksiniz. Bu sayede, sitenizin tasarımını daha kişisel ve profesyonel hale getirerek, ziyaretçilerinize görsel olarak daha çekici bir deneyim sunabilirsiniz. Yazıtipleri konusunda bilgi sahibi olmanın ve doğru yöntemleri uygulamanın sitenizin başarısına nasıl katkıda bulunabileceğini keşfetmek için okumaya devam edin.
Yazıtipi Ekleme Neden Önemli
Okurlarınız kadar Google da okunabilirliğe önem verdiği için web siteye font ekleme artık çok tercih edilen bir yöntemdir. Çeşitli ve birbirinden okunaklı yazı tipleri varken neden blogunuz veya siteniz klasik fontlarla sınırlı kalsın ki?
Bu sayede bloğunuzda dinamik bir okunabilirlik artışı sağlayabilirsiniz.
WordPress web siteniz için yazı tipi eklemek hem okunabilirliği artırdığı gibi kullanıcı deneyiminide artıracaktır. Web sitenizde ziyaretçiler içeriklerinizi okumaktan keyif alacak, bu da hemen çıkma oranını düşürecektir.
WordPress’in klasik yazıtipleri tamamen sınırlıdır. genellikle temaya bağlı kalırsınız. eklenti kullanarak ve ya el ile eşsiz yazıtipleri ekleyebilirsiniz.
Şimdi kendinize şu soruyu soruyor olabilirsiniz. WordPress için yazıtiplerini nereden bulabilirim?
Bu soruyu sizi çok merakta bırakmadan cevaplıyoruz.
WordPress İçin Özel Yazıtiplerini Nereden Edinebiliriz?
Web siteniz için ücretsiz olarak kullanabileceğiniz bazı font sunan araçlar bulunmaktadır. Bu web sitelerinde kullanabileceğiniz fontları mevcuttur. Bu web siteleri şunlardır:
Font Squirrel, ticari işler için lisanslı ücretsiz fontları kolayca bulabileceğiniz bu tür web sitelerinden biridir. Google Web Font Service, Google tarafından sağlanan bir başka ücretsiz font hizmetidir ve 135’den fazla dilde yazı tipleri vardır. Edge Web Fonts, büyükçe web font koleksiyonu olan, Adobe tarafından sağlanan ücretsiz bir yazı tipi servisidir. 150.000’den fazla web ve masaüstü yazı tipi sunan Fonts.com ile birlikte, binlerce web yazı tipinden oluşan ücretsiz bir kütüphane olan Typekit‘i deneyebilirsiniz.
Fontları ücretsiz indirebileceğiniz diğer web siteleri arasında dafont ve 1001freefonts da yer almaktadır.
Yazı Tiplerini Web Dostu Formata Çevirmek
Artık web sitenizde kullanmak istediğiniz yazı tipini bulduğunuza göre, formatlarını kontrol etmenin vakti geldi. Tüm yazı tiplerinin web tarayıcıları tarafından desteklenmediğini belirtmeliyim.
Ancak, endişelenmeyin, seçtiğiniz yazı tipi desteklenmiyor olsa da, yine de uyumlu bir biçimde farklı bir formata dönüştürebilirsiniz.
Fontların formatlarını dönüştürmeden önce farklı format türlerine bir göz atalım:
- Open Type Fonts
OTF olarak kısaltılır ve en sık kullanılan web yazı tipidir. Microsoft’un tescilli bir ticari markasıdır. Neredeyse tüm büyük tarayıcılarla iyi çalışabilmektedir. - True Type Fonts
TTF olarak da adlandırılan bu fontlar, 1980’de Microsoft ve Apple tarafından geliştirildi ve Windows, Mac işletim sistemlerinde yaygın olarak kullanılmaktadır. Bu formattaki yazı tipleri, Internet Explorer 9.0+, Google Chrome 4.0+, Safari 3.1+, Firefox 3.5+ ve Opera 10.0+ gibi tüm büyük tarayıcılar tarafından desteklenebilmektedir. - Web Open Font Format
WOFF yazı tipleri web sayfalarında yaygın olarak kullanılır ve W3C tarafından önerilir. Internet Explorer 9.0+, Google Chrome 4.0+, Safari 3.1+, Firefox 3.5+ ve Opera 10.0+ da dahil olmak üzere tüm tarayıcılar tarafından desteklenir. - WOFF 2.0
WOFF 2.0 yazı tipi, daha iyi sıkıştırma yeteneğinden ötürü WOFF 1.0 üzerinde önceliğe sahiptir. Safari ve Internet Explorer tarafından desteklenmez, ancak Google Chrome 36.0, Firefox 35.0 ve Opera 26.0 sürümünden itibaren iyi çalışır. - Embedded Open Type Fonts
Bu yazı tipleri kompakt OTF yazı tipleridir ve web sayfalarında gömülü fontlar olarak kullanılırlar. Tüm büyük tarayıcılar tarafından desteklenmektedir.
WordPress web sitenizde kullanmak istediğiniz yazı tipini bulduysanız, ancak her tarayıcı ile uyumlu olup olmadığından emin değilseniz Web Font Dönüştürücü Aracı’nı kullanmalısınız. Bu araç neredeyse her yazı tipini kolaylıkla web uyumlu hale dönüştürmenizi sağlamaktadır.
Web font dönüştürme aracını kullanmak için şu adımları uygulayın:- >
- Web Font Dönüştürücü Aracı‘nı açın.
- Upload (1) butonuna tıklayarak yazı tipinizi yükleyin. Bu sırada yazı tipinin web’e gömülmesinde yasal engel olmadığını kabul edin.
- Download Your Kit (3) butonuna tıklayın ve arşivi bilgisayarınıza indirin.
- Arşivin içerisinde demo HTML sayfası ve ilgili CSS dosyasıyla birlikte WOFF ve WOFF 2.0 formatında yazı tipini bulacaksınız.
Artık yazıtipi konusunda ayrıntılı bilgiye sahip olduğunuza göre öğrenmeniz gereken tek bir şey kaldı, WordPress bloğunuza ve ya web sitenize yazıtipinizi nasıl entegre edeceğiniz şimdi bunu öğrenmeye başlayalım.
WordPress Web Sitenize Yazıtipi Ekleme Yöntemleri
WordPress web sitenize ve bloğunuza yazıtipi eklemek için 2 etkili yöntemi bu kısımda ele alacağız.
WordPress’de yazıtipi eklemek için eklenti kullanabilir ya da el ile ekleyebilirsiniz demiştik. şimdi eklenti kullanımı ve el ile nasıl ekleyeceğinizi anlatmak istiyoruz.Eklenti Kullanarak Yazıtipi Ekleme
WordPress web sitenize ve ya bloğunuza yazıtipi eklemenin en kolay yolu eklenti kullanmaktır.
Peki hangi eklentileri kullanabiliriz? İşte yazıtipi ekleyebileceğiniz eklentiler ve özellikleri:WP Google Fonts

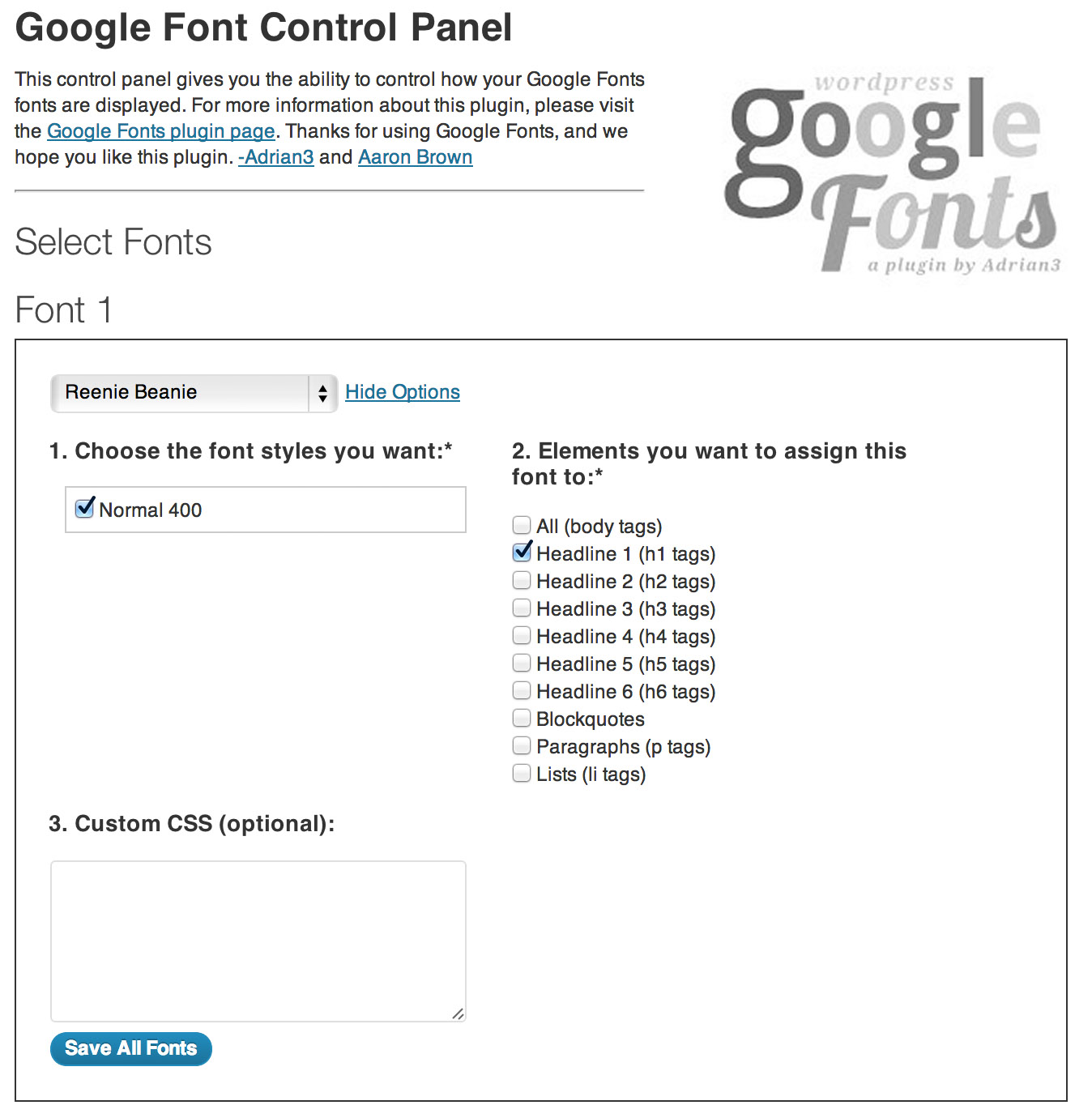
WordPress Wp Google Fonts eklentisi
Wp Google Fonts
eklentisini kullanarak WordPress web sitenize kolayca yazı tipleri ekleyebilirsiniz. Bu eklenti sitenize gerekli kodu otomatik olarak ekler. Aynı zamanda, wp yönetici alanınızda belirli CSS öğelerinde özel yazı tiplerini kullanma özgürlüğünü sunar.
Wordpress eklenti dizininden eklentiyi yükleyin ve etkinleştirin.
Google font bölümünü açın, burada karşınıza google font kontrol paneli yer alacaktır. Bu panelde, css özelleştirmesi, yazıtipi sitilleri ve bir çok öğe ile ilgili ayarlamaları yapabilirsiniz.Typekit Fonts For WordPress

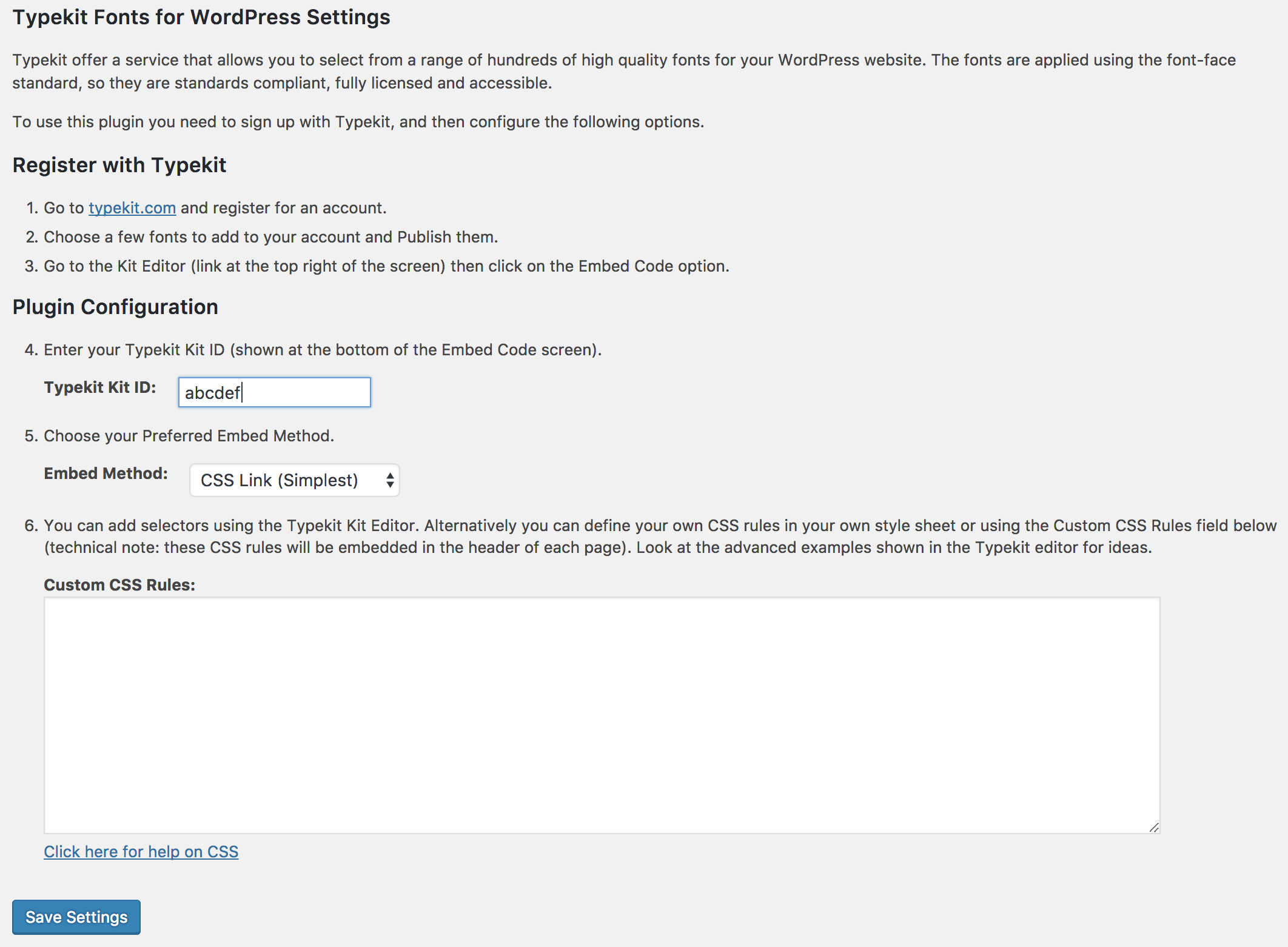
Typekit Fonts For WordPress eklentisi
WordPress web sitenize Typekit yazı tiplerini eklemek isterseniz, Typekit‘e kaydolmanız ve önce kendi kitinizi oluşturmanız gerekmektedir.
Kitinizi oluşturduktan sonra, Typekit Fonts For WordPress eklentisini yükleyin. Bu eklentiyi yapılandırmak için, Ayarlar -> Typekit fonts bölümüne girip gömme kodunu yapıştırın. Bu eklenti kitinize eklediğiniz yazı tiplerini otomatik olarak yükleyecektir.Use Any Font

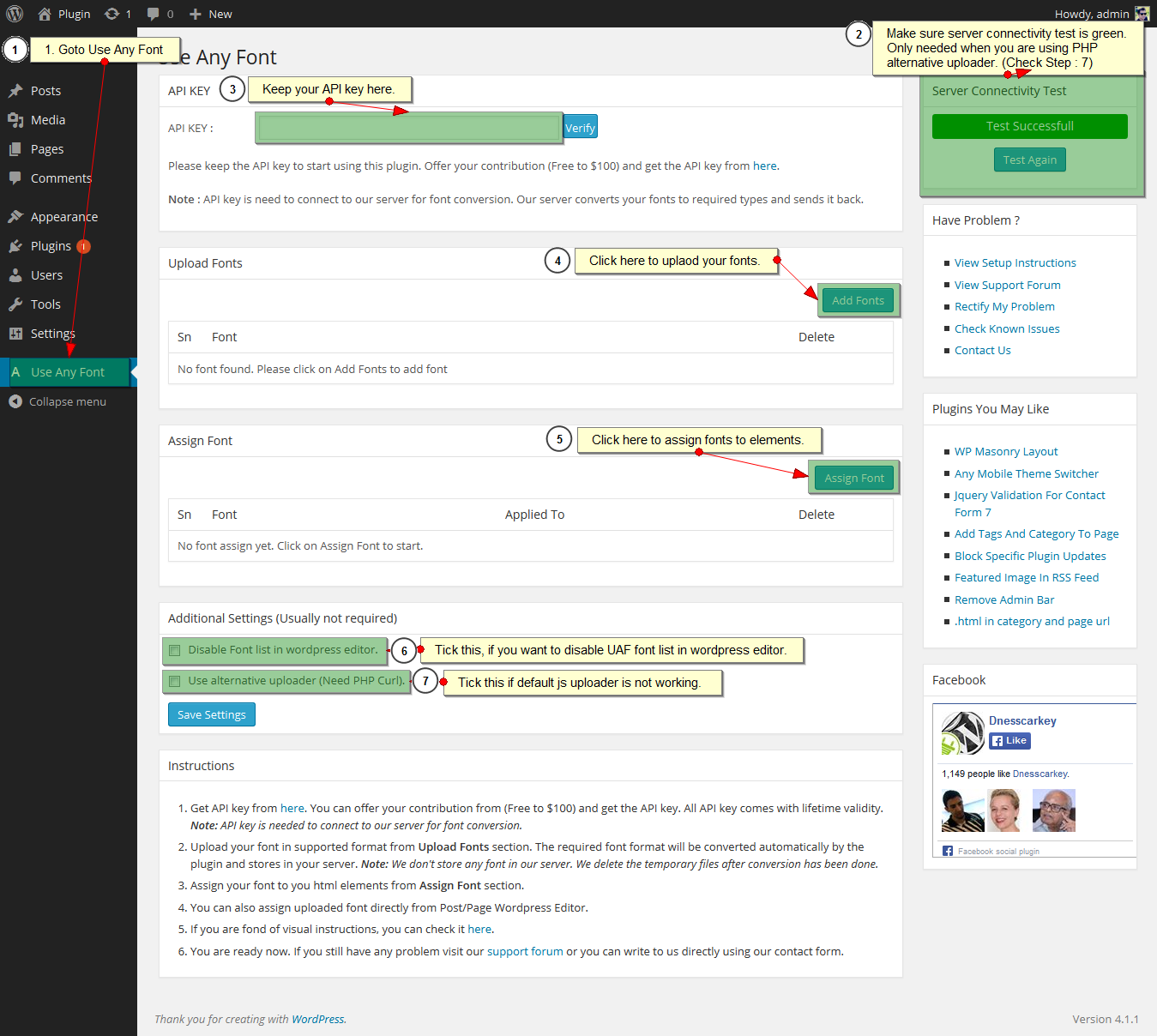
WordPress Use Any Font eklentisi
Use Any Font, WordPress web sitenize birkaç yazı tipi ekleyebileceğiniz başka bir WordPress eklentisidir.
Bu eklentiyi resmi WordPress eklentileri dizininden yükleyin. Kurulum tamamlandıktan sonra, Use Any Font bölümüne gidin, ücretsiz bir API anahtarı oluşturun ve Verify butonuna tıklayın.
Doğrulama işlemi tamamlandıktan sonra, ttf, otf ve woff formatlarında yazı tipi yükleyebilirsiniz. Ayrıca, eklenti yazı tiplerini özel öğelere atamanıza da izin verir.El ile yazıtipi ekleme
WordPress’i eklentilerle boğmak istemiyorsanız, yazı tiplerini WordPress’e el ile ekleyebilirsiniz. İşlem oldukça kolaydır. Hosting hesabınıza yazı tipi yüklemeniz ve temanın CSS dosyasını düzenlemeniz gerekmektedir. WordPress’e özel yazı tipleri ekleme talimatları şu şekildedir:
- Yazı tipini bilgisayarınıza indirin.
- Genellikle yazı tipi dosyaları .zip arşivi içerisindedir. Arşivi açın.
- Şimdi font dosyasını FTP veya Dosya Yöneticisi ile wp-content/themes/tema-adınız/fonts dizinine yüklemeniz gerekmektedir. Eğer fonts klasörü yoksa, bu klasörü el ile oluşturmanız gerekecektir.
- Şimdi wp yönetici paneline giriş yapın ve Görünüm / Tema dosya düzenleyicisi kısmını açın. style.css dosyasını görüyor olmalısınız. Bu dosyanın sonuna gelin ve css kodunuzu ekleyin.
- Dosyayı Güncelle butonuna tıklayarak değişiklikleri kaydedin.
font-face kodu web siteniz her ziyaret edildiğinde yazı tipini yükler. Ancak yazı tipi henüz uygulanmadı. Bu nedenle web sitenizde henüz herhangi bir değişiklik göremezsiniz. Yazı tipini belirli bir öğeye eklemek için, style.css dosyasını düzenlemeniz gerekmektedir.
Sonuç
WordPress sitenize yazıtipi eklemek ve değiştirmek, sitenizin görünümünü ve hissiyatını kişiselleştirmenin ve profesyonelleştirmenin etkili bir yoludur.
Eklentiler kullanarak bu işlemi kolaylaştırabilir ve geniş yazıtipi kütüphanelerine erişebilirsiniz. Ancak, eklenti kullanmadan da CSS ve @font-face gibi yöntemlerle özel yazıtipleri ekleyerek daha esnek ve hafif bir çözüm oluşturabilirsiniz.
Her iki yöntem de, sitenizin estetik değerini artırmak ve ziyaretçilere daha iyi bir deneyim sunmak için kullanılabilir.
Unutmayın ki, doğru yazıtipi seçimi, okunabilirlik ve kullanıcı deneyimi açısından büyük önem taşır. Bu makalede öğrendiğiniz yöntemleri uygulayarak, sitenizin görsel tasarımını geliştirebilir ve markanızın kimliğini daha güçlü bir şekilde yansıtabilirsiniz.
Yazıtipi seçimi ve ekleme süreçlerinde dikkatli ve özenli olmak, sitenizin profesyonel görünümüne katkıda bulunacaktır. Ziyaretçilerinizi etkilemek ve sitenizin kalitesini yükseltmek için bu ipuçlarını ve teknikleri kullanarak, benzersiz ve etkileyici bir web sitesi oluşturabilirsiniz.