Kayıplı ve Kayıpsız Resim Sıkıştırma Nasıl Yapılır? Kolay Rehber
Günümüzde web sitelerinin hız ve performans optimizasyonu, kullanıcı deneyimini artırmak ve arama motoru sıralamalarında üst sıralara çıkmak için büyük önem taşımaktadır. Bu optimizasyon sürecinde en kritik adımlardan biri, web sitenizde kullanılan görsellerin doğru şekilde sıkıştırılmasıdır.
Özellikle,
WordPress
kullanıcıları için, kayıtlı ve kayıtsız resim sıkıştırma yöntemleri, web sitenizin hızını artırmada etkili bir rol oynar. Bu makalede, WordPress sitenizdeki görselleri nasıl optimize edebileceğinizi, kayıtlı ve kayıtsız resim sıkıştırma yöntemlerini detaylı bir şekilde inceleyeceğiz.
Böylece, web sitenizin daha hızlı yüklenmesini sağlayarak hem kullanıcı memnuniyetini artırabilir hem de SEO açısından avantaj elde edebilirsiniz.
Neden Resim Sıkıştırma Yapmalısınız?
Büyük resimler web sitenizin performansını yavaşlatabilir, bu da SEO sıralamanıza ve ziyaretçilerinizin deneyimine zarar verebilir. Optimize edilmemiş görseller yüklenme süresinde bir gecikmeye sebep olur, hatta makinenin yanıt alamamasına veya tamamen erişilememesine sebebiyet verebilir.
Bir Google çalışmasına göre ziyaretçilerin %45’i kötü bir deneyim yaşadıklarında aynı web siteyi ziyaret etme şanslarının daha düşük olduğu saptanmıştır. Google ayrıca sayfa hızının Arama Motoru Sonuç Sayfaları (SERP) üzerinde önemli bir sıralama unsuru olduğunu doğruluyor.
Daha yavaş yüklenme süreleri sayfa emekleyicisini ve endekslenmesini etkileyebilir. Bing de bu bağlamda sayfa hızının önemini belirtmiştir.
Yavaş sayfa performansı dönüşüm oranlarınızı da etkileyebilir. Dakine adlı outdoor yaşam tarzı şirketine göre daha hızlı sayfalar mobil gelirlerini %45’e kadar artırmaktadır. Kullandıkları yöntemlerden biriyse web sitelerindeki resimleri optimize etmektir.
Daha küçük resimler hosting aboneliğinize de fayda sağlar. Kısaca, kaynaklarınızı yemezler ve böylece tasarruf yapmanızı sağlarlar.
Bunun sebebiyse küçük resimlerin depolama alanından tasarruf etmenize ve bant genişliğini kullanımını azaltmanıza yardımcı olur. Eğer paylaşımlı bir hosting planı kullanıyorsanız ve sitenizde birçok resim bulunuyorsa, bu önemli bir sorundur.
Buna ek olarak web sitenizi yedeklemek resimleri optimize ettiğinizde çok daha hızlı olabilir. Daha az veri kullandıkları için sitenizi yedeklemenizi de çok daha hızlı bir süreç haline getirir.
Resimlerinizi sıkıştırırken kaliteleri hakkında telaşlanmanıza gerek kalmaz. Bahsedeceğim yöntemler resim dosyanızdaki gereksiz bilgileri silmek için gelişmiş bir tekniğe sahiptirler.
Kayıtlı Resim Sıkıştırma
Kayıplı resim sıkıştırma resminizden bazı verileri alan ve böylece dosya boyutunu azaltan bir işlemdir. Bu işlem geri alınamaz, yani gereksiz bilgiler kalıcı olarak silinmiş olacaktır.
Bu teknik orijinal resmi yüksek miktarda sıkıştırabilirken kalitede konusunda taviz verir. Boyut çok küçük olabilir ancak resminiz de pikselli hale gelir (kalitede azalma). Bu yüzden bu işlemi yapmadan önce bir yedek dosyasına sahip olmanız kesinlikle gereklidir.
JPEG ve GIF dosyaları kayıplı resim sıkıştırmanın en iyi örnekleridir. JPEGler transparan olmayan resimler/fotoğraflar için harikayken GIFler ise animasyonlu resimler için en iyi tercihtir. Bu formatlar, daha hızlı yüklenme sürelerine ihtiyacı olan siteler için harika bir tercihtir çünkü doğru dengeyi bulmanız için boyut ve kaliteyi ayarlayabilirsiniz.
Eğer WordPress’i kullanıyorsanız JPEG dosyalarını ortam kütüphanesine yüklerken otomatik olarak sıkıştırmanıza yardımcı olacaktır. Bu yüzden WordPress sitenizde resimleriniz biraz pikselleşmiş gözükebilir.
Varsayılan olarak resminizin boyutu %82 oranında azalacaktır. Yüzdeyi artırabilir veya özelliği devre dışı bırakabilirsiniz. Bunun hakkında birazdan bilgi vereceğim.
Kayıpsız Resim Sıkıştırma
Önceki seçeneğin aksine kayıpsız resim sıkıştırma resmin kalitesini azaltmayacaktır. Bu yüzden bu yöntem sadece resim editörü veya cihaz tarafından fotoğrafı çekmek için otomatik olarak üretilen ek ve gereksiz metaveriyi siler.
Bu yöntemin kötü yanı ise dosya boyutunda önemli bir miktarda azaltma olmayacağıdır. Hatta bazı durumlarda boyut neredeyse orijinal boyutla aynı olacaktır. Sonuç olarak bu yöntemle yüksek miktarda depolama tasarrufu yapamazsınız.
Bu kayıpsız sıkıştırma yöntemi metin ağırlıklı ve transparan arkaplanlı görseller için uygundur. Kayıpsız resim sıkıştırma yönteminden fayda görerek formatlarsa RAW, BMP, GIF ve PNG‘dir.
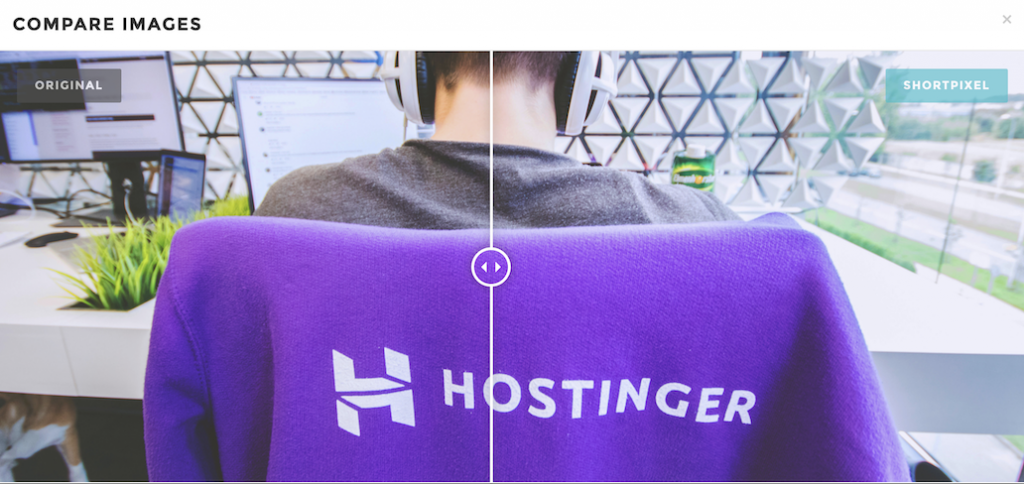
İşte bir kayıpsız resim sıkıştırma örneği.

Gördüğünüz gibi neredeyse hiçbir fark yoktur. Önceki yöntemde belirttiğimiz hizmetle resim boyutunu %5 azalttık.
WordPress’de kayıtlı resim sıkıştırma nasıl yapılır?
Eğer kayıplı resim sıkıştırmayı tercih ediyor ve WordPress’i kullanıyorsanız WordPress’in bu işlemi otomatik olarak yapma fonksiyonu bulunmaktadır. Eğer yüzdeyi ayarlamak istiyorsanız kodlarla oynayabilir ve değerleri değiştirebilirsiniz.
Not: web Sitenizde bir değişiklik yapmadan önce daima bir yedek alın.
Hadi bazı bilmeniz gereken düzenlemelere göz atalım. Otomatik resim sıkıştırmayı devre dışı bırakmak için aktif temanızın functions.php dosyasına aşağıdaki filtreyi ekleyin ve elle resim sıkıştırma yöntemi (Adobe Photoshop, Affinity Photo ve diğer resim editörleri gibi yazılımları kullanın.)
add_filter( ‘jpeg_quality’, create_function( ”, ‘return 100;’ ) );
Eğer WordPress’in otomatik sıkıştırma oranını artırmak isterseniz bunu aşağıdaki filtreyi ekleyerek yapabilirsiniz. Aşağıdaki örnekte resimler %70 oranında sıkıştırılacaktır.
add_filter( ‘jpeg_quality’, create_function( ”, ‘return 70;’ ) );
Unutmayın ki bu yöntem web sitenizde mevcut olan resimleri etkilemeyecektir. Hepsini Regenerate Thumbnails gibi bir eklenti kullanarak yeniden üretmeniz gerekecektir.
Alternatif olarak eğer bunun pratik olmadığını düşünüyorsanız resim sıkıştırma için bir eklenti kullanmak çok daha güvenli olacaktır! Bu rehberde size Imagify adlı eklentiyi anlatacağım.
Imagify

Imagify
oranı ihtiyacınıza göre değiştirken web sitenizi daha hafif resimlerle hızlandırmanıza yardımcı olur.
Bu eklenti hem resim sıkıştırmanıza yardımcı olur, hem de yüklediğiniz bütün küçük resimleri otomatik olarak optimize edebilir özelliklere sahiptir.
Eğer bu eklentiyi kullanırsanız üç adet mevcut optimizasyon seviyesi bulacaksınız:
Normal — standart bir kayıpsız resim sıkıştırma algoritması kullanacaktır ve resim kalitesi etkilenmeyecektir
Aggressive — daha güçlü bir kayıplı resim sıkıştırma yöntemi kullanacaktır ve fark edemeyeceğiniz küçük bir kalite kaybı olur
Ultra — en güçlü kayıplı resim sıkıştırma yöntemini kullanacaktır ancak kalite kaybı daha kolay fark edilecektir
Imagify ayrıca WebP resimlerini dönüştürmeye ve sunmaya yardımcı olur. Bu, Google tarafından geliştirilen en yeni resim formatlarından biridir. Bu resim formatı hem yüksek kaliteli görseller sunar, hem de dosya boyutunu yüksek miktarda azaltır.
Ayrıca belirtmeliyiz ki WordPress’de resim sıkıştırmak için WP Smush ve ShortPixel gibi birçok alternatif eklenti bulunmaktadır.
Sonuç
Kayıplı ve kayıpsız resim sıkıştırmayı kullanabilmek için artık bütün temelleri biliyorsunuz.
Kayıplı sıkıştırma dosya boyutunu büyük oranda azaltabilir ancak kalite de düşer.
Öte yandan, kayıpsız sıkıştırmayı kullanarak kaliteyi muhafaza edebilirsiniz ancak boyut fazla azalmaz. Eklentilerin yardımıyla WordPress sitenizde resimleri kolaylıkla sıkıştırabilirsiniz.
Kayıplı ve kayıpsız resim sıkıştırma ile ilgili soru ve sorunlarınızı yorum yaz kısmından bize iletebilirsiniz. İyi bloglamalar herkese.