Wp Page Navi Eklentisi Kullanımı Ayrıntılı Rehber

WordPress sitenizde ziyaretçilerin içeriklere daha kolay ulaşmasını sağlamak için etkili bir sayfalama sistemi oluşturmak oldukça önemlidir. Bu noktada, PageNavi eklentisi devreye girer.
WordPress
PageNavi eklentisi, web sitenizdeki yazı ve sayfaların daha kullanıcı dostu bir şekilde gezilmesini sağlar. Basit sayfalama bağlantılarının yerine numaralandırılmış sayfalama sistemi sunarak, kullanıcı deneyimini iyileştirir ve SEO performansınızı artırır.
Bu makalede, PageNavi eklentisinin ne olduğunu, hangi özelliklere sahip olduğunu, nasıl kurulduğunu ve nasıl kullanıldığını adım adım açıklayacağız. Web sitenizi daha profesyonel ve kullanıcı dostu hale getirmek için bu rehberi mutlaka inceleyin.
WP-PageNavi Eklentisi Nedir?
Wp Page Navi
WordPress için popüler bir sayfalama eklentisidir. Bu eklenti, çok çeşitli özelleştirme seçenekleri sunar.
Wp Page Navi Eklentisi Özellikleri
wp page navi eklentisinin özelliklerini şu şekilde sıralayabilirim:
- Sayfalama: Çok sayfalı içerikler için sayfalama özelliği sağlar.
- Özelleştirme: Sayfalama görünümünü ve davranışını özelleştirme imkanı sunar.
- Responsive: Mobil cihazlarda da düzgün bir şekilde görüntülenir.
- Çoklu menü: Farklı amaçlar için birden fazla menü oluşturabilirsiniz.
- Breadcrumb: Breadcrumb özelliğini etkinleştirerek ziyaretçilere web sitenizdeki konumlarını gösterebilirsiniz.
Wp Page Navi Avantajları
Wp page navi eklentisinin avantajlarını şu şekilde sıralayabilirim:
- Ücretsiz: Page Navi, ücretsiz olarak kullanılabilir.
- Kullanımı kolay: Eklentinin kullanımı oldukça kolaydır.
- Özelleştirilebilir: Eklentiyi, ihtiyaçlarınıza göre özelleştirebilirsiniz.
- Responsive: Menü, mobil cihazlarda da düzgün bir şekilde görüntülenir.
Wp Page Navi Eklentisi Dez Avantajları
Wp page navi eklentisi ile ilgili bazı dez avantajlar vardır. bu dez avantajları aşağıda görebilirsiniz:
- Daha gelişmiş özellikler: Eklentinin daha gelişmiş özellikleri yoktur.
- Destek: Eklentinin destek seçenekleri sınırlıdır.
Wp Page Navi Eklentisi Kurulumu
WP-PageNavi eklentisini kurmak için aşağıdaki adımları izleyin:
- WordPress yönetici paneline giriş yapın.
- Eklentiler > Yeni Ekle sayfasını açın.
- Arama kutusuna “WP-PageNavi” yazın ve Ekle düğmesine tıklayın.
- Eklentiyi etkinleştirmek için Etkinleştir düğmesine tıklayın.
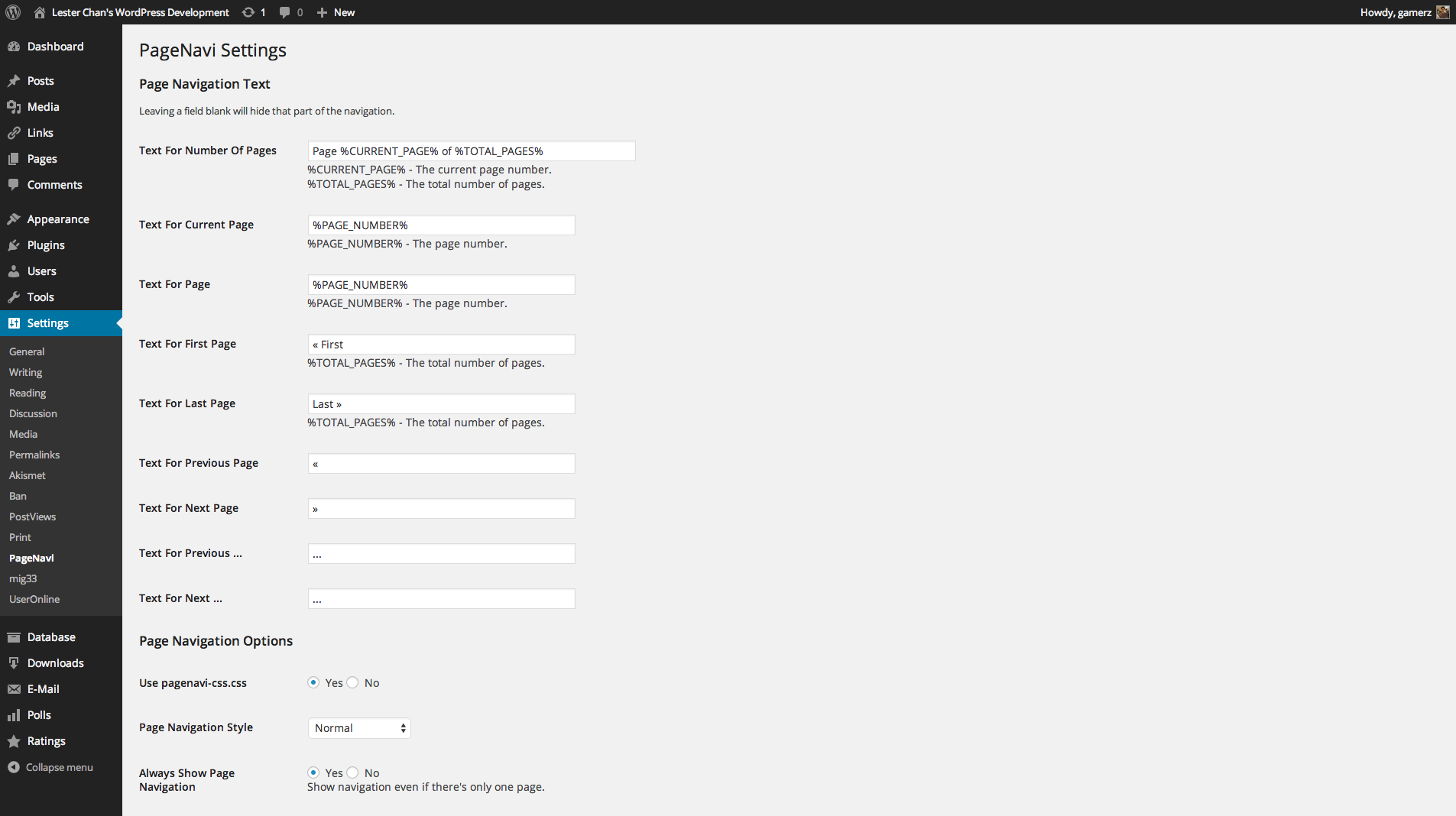
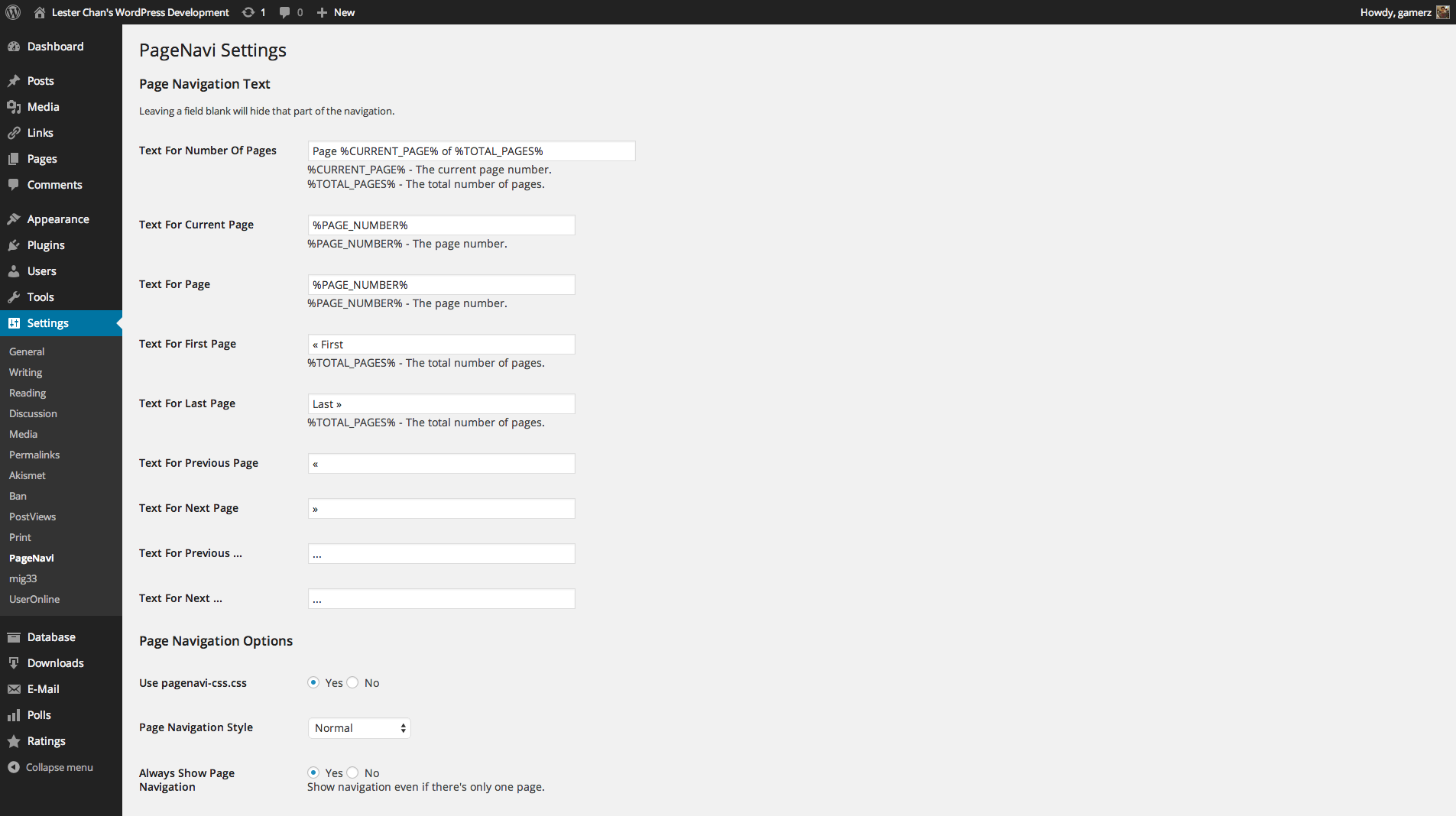
WP-PageNavi Ayarları

wp-page-navi-ayarlar
WP-PageNavi eklentisinin ayarlarını Ayarlar > PageNavi sayfasından yapabilirsiniz.
Bu sayfadan aşağıdaki ayarları yapabilirsiniz:- Sayfalama Stili: Sayfalama stilini seçin.
- Sayfalama Bağlantı Sayısı: Her sayfada görüntülenecek bağlantı sayısını ayarlayın.
- Sayfalama Metni: Sayfalama bağlantılarının metnini ayarlayın.
- Sayfalama İkonları: Sayfalama bağlantıları için ikonlar kullanın.
- Sayfalama CSS: Sayfalama stilini özelleştirin.
WP-PageNavi Kullanımı
WP-PageNavi eklentisini kullanmak için, eklenti tarafından sağlanan wp_pagenavi() şablon etiketini kullanın.
Bu etiketi, sayfalama bağlantılarını eklemek istediğiniz yere yerleştirebilirsiniz.
Örnek:
PHP kod
?php wp_pagenavi(); ?
Bu etiket, sayfalama bağlantılarını sayfanın altına ekler.
WP-PageNavi Filtreleri
WP-PageNavi eklentisi, sayfalama stilini özelleştirmek için filtreler sunar.
Bu filtreleri kullanarak, sayfalama bağlantılarının sınıflarını, stillerini ve metinlerini değiştirebilirsiniz.
Örnek:
PHP kod
function theme_pagination_class_page( $class ) {
// Sayfa bağlantılarına “current” sınıfını ekleyin.
if ( is_current_page() ) {
$class[] = ‘current’;
}
// Sayfa bağlantılarının stillerini özelleştirin.
$class[] = ‘font-size: 16px;’;
$class[] = ‘color: blue;’;
return $class;
}
add_filter( ‘wp_pagenavi_class_page’, ‘theme_pagination_class_page’ );
Bu örnek, sayfa bağlantılarına “current” sınıfını ekler ve stillerini özelleştirir.Wp Page Navi Eklentisi Kullanımı ile İlgili Bazı Püf Noktalar
- Sayfalama görünümünü özelleştirirken, ziyaretçilerinizi web sitenizde gezinirken yönlendirmeye odaklanın.
- Sayfa numaralarını, kullanıcıların kolayca anlayabileceği şekilde isimlendirin.
- Sayfalama davranışını, ziyaretçilerinizin ihtiyaçlarına göre özelleştirin.
- Breadcrumb özelliğini etkinleştirerek ziyaretçilerinize web sitenizdeki konumlarını gösterin.
Sonuç
WP-PageNavi eklentisi, WordPress için güçlü ve esnek bir sayfalama eklentisidir. Bu eklenti, çok çeşitli özelleştirme seçenekleri sunar ve sayfalama bağlantılarını kolayca oluşturmanıza olanak tanır.
WordPress’in wp page navi eklentisi ile ilgili soru ve sorunlarınızı yorumlarda bize bildirebilirsiniz. İyi bloglamalar herkese.