WordPress İcon Ekleme Nasıl Yapılır Ayrıntılı Anlatım
Görsellik, web sitelerinin kullanıcı deneyimini iyileştiren en önemli unsurlardan biridir. Bir web sitesinin görsel olarak çekici ve profesyonel görünmesi, ziyaretçilerin siteye olan ilgisini artırırken, marka kimliğini de güçlendirir.
Bu noktada, web sitenizde kullanacağınız ikonlar büyük bir rol oynar. İkonlar, menülerde, butonlarda, sosyal medya bağlantılarında ve diğer birçok yerde kullanılabilir ve sitenizin kullanıcı dostu olmasını sağlar.
Bu yazıda,
WordPress
sitenize nasıl ikon ekleyebileceğinizi adım adım anlatacağız. İster bir eklenti kullanarak, ister kod ekleyerek ikonları nasıl entegre edebileceğinizi öğrenecek ve sitenizin görsel tasarımını bir üst seviyeye taşıyabileceksiniz.
- icon ları neden kulanırız
- ücretsiz icon yazıtipleri
- WordPress’te icon kullanmanın en hızlı yolları
- eklenti kullanımı
- dashicon kullanımı
Yukarıdaki listede yer alan başlıkları sırasıyla ayrıntılı bir şekilde inceleyelim.
İconları Neden Kullanırız
Ikon yazı tipleri harfler ve normal sembollerdense semboller ve piktogramlar içeren yazı biçimidir. Örneğin küçük resimler gibi sıkça kullanılan ikonları görüntülemek için kullanılabilir. Hadi daha derine inmeye ne dersiniz?
Ikon yazı tiplerinin neredeyse her web sitede veya blogda bulabileceğiniz örneklerinden bir tanesi sosyal medya butonlarıdır.
Yazı tiplerinden önce bütün web ikonları sadece görsellerden oluşuyordu. Çünkü görseller ölçeklenebilir ve mobil duyarlı değildi. Bu da sayfa yüklenme süresini yavaşlatıyordu ve bazı kitleler için ulaşılmaz durumdaydı. İkon yazı tipleri ise herhangi bir ekranda çalışan ve çok daha hızlı olan bir alternatif olarak ortaya çıktı.
İkon yazı tipleri vektör görsellerdir. Bu yüzden sınırsız ölçeklenebilmektedirler.
Mobil duyarlı tasarımlar için harika bir özelliktir, çünkü ikon yazı tiplerini ihtiyaçlarınıza göre kolaylıkla özelleştirebilmeniz mümkündür. İkon boyutunu, rengini ve açısını değiştirmek, efektler eklemek vb. gibi birçok özelleştirme seçeneği bulunmaktadır. Bunların hepsi herhangi bir görsel kalite kaybı olmadan CSS aracılığıyla yapılabilir.
Oldukça sadedirler ve kolaylıkla eklenebilirler. Üstelik ikon yazı tipleri tek bir dosya içinde birçok sembol depolamanıza izin verir. Bu da HTTP istekleri sayısını azaltır.
WordPress icon ekleme için başka seçenekler olsa da ikon yazı tipleri halen yaygın olarak kullanılmaktadır. çünkü web sitenizde kullanmak için kolaylıkla ücretsiz ikon yazı tipleri bulabilir veya kendiniz bile tasarlamanız mümkündür.Ücretsiz İcon Yazıtipleri
WordPress web siteniz için çok fazla ücretsiz icon servislerini bulabilir ve buradan icon edinebilirsiniz. bu icon servislerinin bazıları şunlardır:
- İcofont

icofont-ana-sayfasi - fontawesome

font-awesome-ikon-ana-sayfası - <weloveiconfonts

we-love-icon-fonts-ana-sayfası - icomoon

icomoon-ucretsiz-icon
Gibi ücretsiz icon servisleri üzerinde yer alan binlerce icon lardan faydalanabilirsiniz.
WordPress’te İcon Kullanmanın En Hızlı Yolları
WordPress web sitenizde ilgili icon’un enbed kodunu kopyalayıp temanıza ekleyerek kullanabilir, ayrıca aşağıda bahsedeceğimiz yöntemlerden birini tercih ederek icon ekleme işlemini gerçekleştirebilirsiniz.
Eklenti Kullanımı

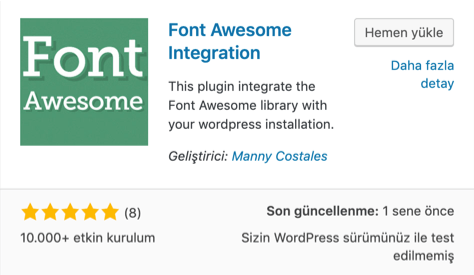
font-awesome-integration eklentisi
Eklenti kullanımı kod düzenlemisi yapmadan kolaylıkla web sitenize icon eklemenize yardımcı olmaktadır. bu yazımızda sizlere bahsedeceğimiz eklenti
Font Awesome Integration
eklentisini kullanabilir ve kısa kod kullanarak kolaylıkla WordPress web sitenize icon lar ekleyebilirsiniz.
Eklentiyi indirin ve eklemek istediğiniz icon ları ekleyin.
Bu eklentimiz, awesome üzerinden icon eklemenizi sağlamaktadır. menülerinze, yazılarınıza, sayfalarınıza icon eklemenize yardımcı olacaktır.Dashicon Kullanımı

dashicon
İnternet’te bulunan açık kaynaklı ikon yazı tiplerine trağmen WordPress aslında dashiconlara sahiptir. Dashiconlar bütün WordPress sitelerinde varsayılan olarak bulunan ikon yazı tipi paketidir. Bu özellik WordPress 3.8 ile birlikte gelmiştir.
Dashikonlar yönetici menüsü, hoş geldin ekranı, yazı formatları, medyalar, görsel düzenleme, TinyMCE, yazı ekranı, sıralama, sosyal, ürünler, taksonomiler, bileşenler ve daha da fazlası için yazı tipi ikonları sağlamaktadır.
Bu ikonlar kendi eklentilerinizi, temalarınızı, yazı tipi ikonlarınızı ve web sitenizdeki diğer elementleri özelleştirmek için kullanılabilir. WordPress’inizde varsayılan olarak bulundukları için kullanılmaları oldukça kolaydır!
Dashicon
Web sitesine giderek kullanıcağınız icon’un kodunu alarak ekleyeceğiniz yere yapıştırmanız gerekmektedir.
Hangi icon’u almak isterseniz “copy html” bağlantısına tıklamanız yeterli olacaktır. kodu aldıktan sonra hangi elemente eklemek istiyorsanız orayayapıştırın.sonuç
Gördüğünüz gibi WordPress’e icon eklemek için birden fazla yöntem kullanabilirsiniz, internetüzerinden ücretsiz icon lara erişebilir ve eklentiler yardımyla icon ekleyebilirsiniz. ayrıca dash yerleşik iconlardanda faydalanabilirsiniz.
WordPress icon ekleme ayrıntılı anlatım başlığı ile oluşturduğumuz yazımıızı okuduktan sonra anlayamadığınız ve sormak istediğiniz sorularınız ve ya varsa sorunlarınız için yorumkısmını kullanarak bize iletebilirsiniz.
İyi bloglamalar herkese.