WordPress’e Google Maps Entegresi Nasıl Yapılır? Ayrıntılı Rehber
Web sitenizin kullanıcılarına konum bilgisi sağlamak, onlara fiziksel işletmenize kolayca ulaşabilme imkânı tanımak ya da belirli bölgelerdeki hizmetlerinizi göstermek istiyorsanız, Google Maps entegrasyonu ideal bir çözümdür.
Özellikle
WordPress
tabanlı bir web sitesi kullanıyorsanız, bu işlem oldukça basittir. Google Maps, hem kullanıcı dostu arayüzü hem de geniş özelleştirme seçenekleriyle web sitenize profesyonel bir dokunuş katar. Ayrıca, ziyaretçilerinizin doğru ve güncel konum bilgilerine hızla ulaşmasını sağlayarak, kullanıcı deneyimini de büyük ölçüde iyileştirir.
Bu rehberde, Google Maps’in WordPress sitenize nasıl entegre edileceğini adım adım anlatacağız. Google Maps API anahtarının nasıl alınacağından başlayarak, haritanın sitenizde görüntülenmesi için gerekli eklentileri ve kodları nasıl kullanabileceğinizi detaylı bir şekilde ele alacağız. Böylece, sadece birkaç basit adımla web sitenizi daha işlevsel hale getirebilir ve kullanıcılarınıza daha zengin bir deneyim sunabilirsiniz. Google Maps entegrasyonu ile sitenizi bir adım öteye taşımaya hazırsanız, doğru yerdesiniz!
Hangi Yöntemler İle WordPress’e Google Maps Eklenebilir?
WordPress web sitenize google maps eklemek için birden fazla yöntem bulunmaktadır…Bu yöntemlerden birini tercih ederek google maps ekleyebilirsiniz. Peki hangi yöntemler ile google maps eklenebilmektedir:
- Google maps eklentisi kullanarak
- Embed kodu kullanarak
- WordPress temanızı kullanarak
Şimdi ise bu yöntemler ile nasıl google maps ekleyeceğimizi teker teker inceleyelim.
Niçin WordPress Web Sitenize Google Maps Eklemelisiniz?
Bir işletmenize ait adres bilgisini yazmak yerine işletmenizin adresini haritada göstermek oldukça etkilidir. Çevrenizde yer alan yapıları, sokakları ayrıntılı bir şekilde gösterebilir ve işletmenizin bulunabilirliğini artırabilirsiniz.
WordPress web sitenize harita eklemenin faydaları şunlardır:
- Haritalar interaktiftir dolayısıyla ziyaretçileriniz nerede olduğunuzu anlayana kadar haritayla oynayabilir.
- Google Maps kullanarak dilediğiniz konumu öne çıkarabilirsiniz, dilerseniz birden fazla konumu öne çıkarma olanağınız vardır.
- Ziyaretçiler harita ve sokak görünümlerini kullanabilir ve bu sayede konumunuzun dışarıdan nasıl göründüğünü kolaylıkla öğrenebilir.
- Kullanıcılar haritaları telefonlarına göndererek, konumunuzu ararken işi biraz daha kolaylaştırabilirler.
Web sitenize ekleyebileceğiniz çeşitli harita hizmetleri bulunmaktadır. Ancak google maps bilinen bir marka olduğu için kullanımının yaygın olması sizlere avantaj sağlayacaktır.
WordPress’in google maps için daili bir özelliği bulunmamaktadır, ancak üçüncü taraf eklentiler ve temanıza ekleyeceğiniz kodlar yardımıyla kolay bir şekilde google maps entegresini gerçekleştirebilirsiniz.
WordPress’e Google Maps Ekleme Yöntemleri
WordPress
web sitenize google maps eklemenin ne denli önemli olduğunu anlamışsınızdır. şimdi ise google maps eklemesini yapabileceğiniz 3 yöntemi ele alacağız.
1. Google Maps Eklentisini Kullanın
Google Maps’ın
yaygın kullanılması WordPress dizininde bir çok eklentinin yer almasınada neden olmaktadır. Bir çok sayıda google maps eklentisini görmeniz mümkündür.
WordPress google maps eklentileri arasında en çok tercih edilen
WP-Google-Maps
eklentisini kullanabilirsiniz. Eklenti oldukça kullanışlı ve kısa kodlar yardımıyla kolaylıkla google maps entegresini gerçekleştirebilirsiniz.

ayrıca
WD-Google-maps
güçlü bir seçenek olarak öneğ çıkıyor. Bu eklenti çoklu işaret desteğine sahip ve kullanıcı dostu haritalar sunarak çeşitli kişiselleştirme seçenekleri barındırıyor.

WD Google Maps kullanarak yeni bir harita eklediğinizde, eklenti tüm süreci size anlatarak sorun yaşamamanızı sağlıyor.
ve
WP-Google-Maps-Widget
diğer bir güçlü WordPress Google Maps eklentisidir. Bu özel eklentinin kurulumu oldukça kolay. WordPress araç çubuğuna küçük boyutlarda haritalar eklemenize olanak sağlıyor:

Eğer websitenizde boş alan sıkıntısı yaşıyorsanız, bu oldukça kullanışlı bir araçtır çünkü widgetları heryere sığdırabilirsiniz.
Ancak kurumsal websiteler için tam boyutlu haritalar kullanılmasını tavsiye ediyoruz çünkü gözden kaçması daha olanaksız. Bununla birlikte WP Google Maps eklentisinin nasıl kullanılacağına geçelim.
wp-google maps eklentisi önbellek eklentileri ve cdn servisleriylede tam uyumlu olarak çalışabilmektedir.
Wp-google maps eklentisi kurulumu için şu adımları izleyin:
- Wp-yönetim panelinize giriş yapın.
- Eklentiler/ yeni ekle seçeneğine tıklayın.
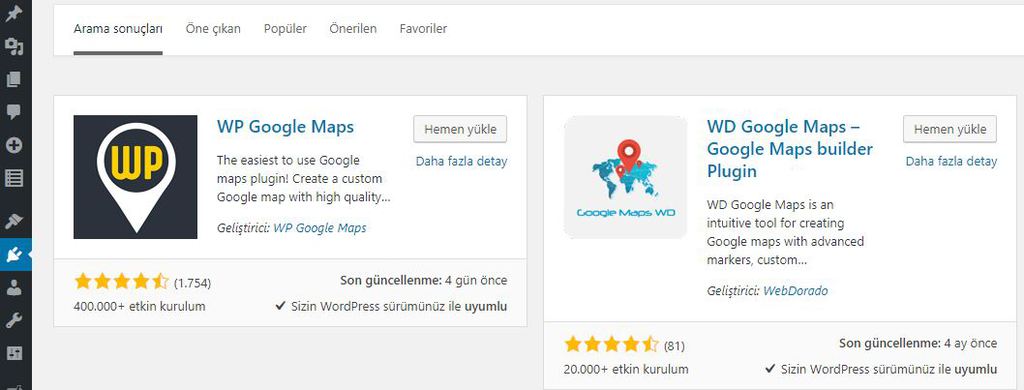
- Eklenti arama çubuğuna wp-google maps yazarak aratın.
- Arama sonuçlarından eklentiyi bulun ve yükle butonuna tıklayın.

wp-google-maps-kurulumu - Yükleme tamamlandıktan sonra eklentiyi etkinleştirin.
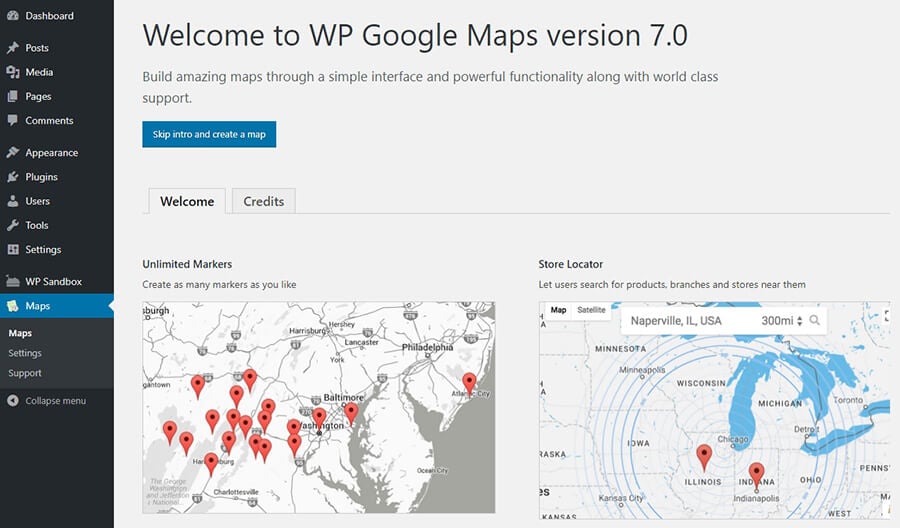
Eklentiyi etkinleştirdikten sonra yönetici panelinde Maps adında yeni bir sekme göreceksiniz. Eğer buna tıklarsanız eklenti kısa bir başlangıç sayfası gösterecektir. Ancak Skip intro and create a map butonuna tıklayarak bir an önce işe koyulabilirsiniz.

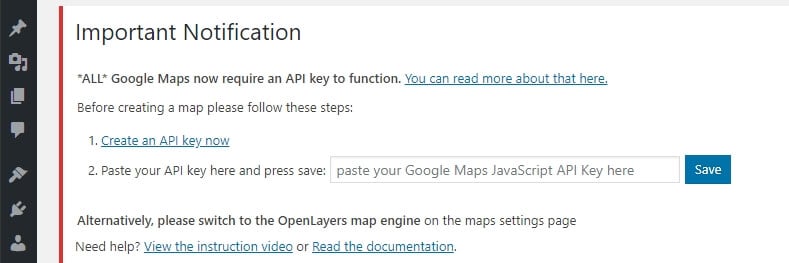
Sıradaki sayfada eklenti çalışabilmek için bir Google API anahtarına ihtiyaç olduğunu belirtecek. Create an API key now bağlantısına tıklayarak kendi anahtarınızı alabilirsiniz.

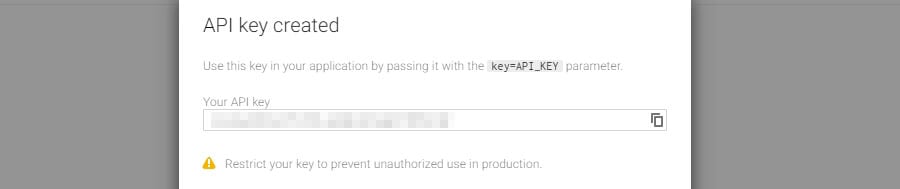
Uygulama oluşturarak API anahtarı almadan önce Google kullanım şartlarını kabul edip etmediğinizi soracak. Kabul ettikten sonra Google yeni bir proje oluşturacak ve buradan hemen API anahtarını alabilirsiniz.

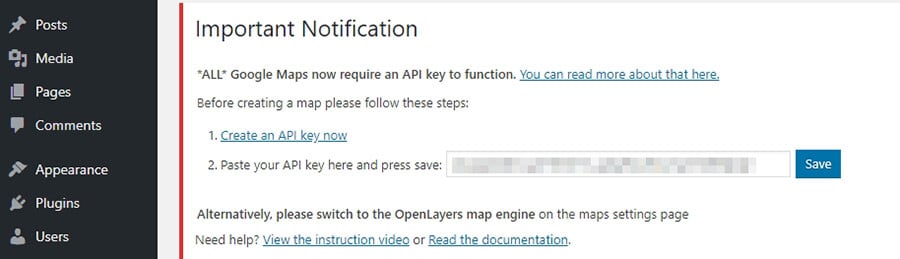
Apı anahtaranızı kimseyle paylaşmamanız gerektiğini unutmamalısınız. Apı anahtarınız rakam ve harflerden oluşmaktadır. apı anahtarınızı eklemek için yeniden yönetici panelinize dönüş yapmanız gerekmektedir.

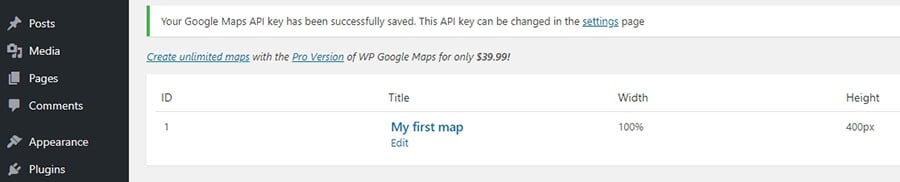
Apı anahtarınızı ekledikten sonra, anahtarın başarılı bir şekilde eklendiğine dair bir uyarı mesajını göreceksiniz. eklenti sizin için bir test haritası oluşturacaktır.

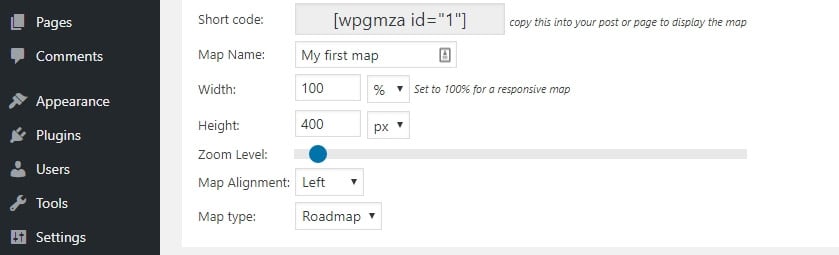
Yapmanız gereken ilk şey haritanıza bir isim vermek. Ardından enini ve boyunu düzenleyin. Varsayılan ölçüler sitenizin çözünürlüğü ile ölçeklenecektir.

Ayrıca haritanızın yakınlaştırma seviyesini düzenleyebilir ve hangi tür bir tasarımda görüntüleneceğini belirleyebilirsiniz. Örneğin arazi haritaları için klasik yol haritaları kullanabilirsiniz.
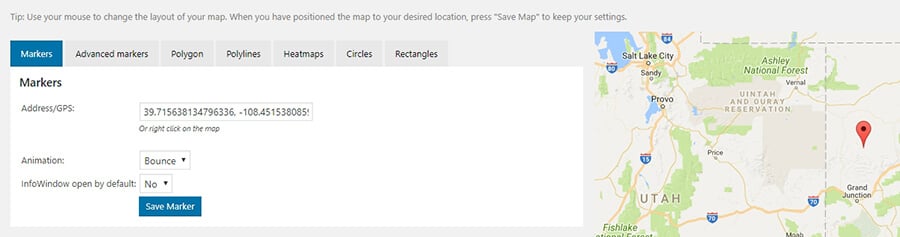
Şimdi Markers bölümüne inin. Burada haritanızın gösterilmesini istediğiniz bir bölge belirleyebilirsiniz. Ayrıca haritayı sağa taşıyarak, dilediğiniz konumu işaretlemek için sağ tıklayabilirsiniz.

İşaretinizin altındaki Address/GPS ayarı ve ayrıca haritaya sade animasyonlar ekleme seçeneği bulunuyor. Örneğin harita yüklendiğinde işaretiniz için ufak bir alan belirleyebilirsiniz. Ayrıca Google haritanızı konumunuzun hemen yanında mesaj göstermek üzere ayarlayabilirsiniz.
Hazır olduğunuzda Save Marker butonuna tıklayın ve sayfanın yenilenmesini bekleyin. Ardından ekranın ortasında bulunan Save Map butonuna tıklayın ve eklenti bütün değişiklikleri kaydetsin.
WordPress Google Maps eklemek için eklentinin sunduğu shortcodeları sitenizin herhangi bir yerine yapıştırabilirsiniz. Bu shortcodeları yönetici panelinizdeki Maps sekmesi içerisinde bulabilirsiniz.
İşte bu kadar artık wp google maps eklentisini kullanarak WordPress web sitenizde google maps eklenmiş olacaktır.
2. Google Maps Embet Özelliği
Eğer WordPress Google Maps ekleme için bir eklenti kullanmak istemiyorsanız, o halde manuel yöntemi uygulayabilirsiniz. WordPress Google Maps eklemek için bazı dahili embed özellikleri bulunuyor. Ancak daha fazla kolaylık için Google Maps embed kodları oluşturan bir hizmet kullanabilirsiniz.
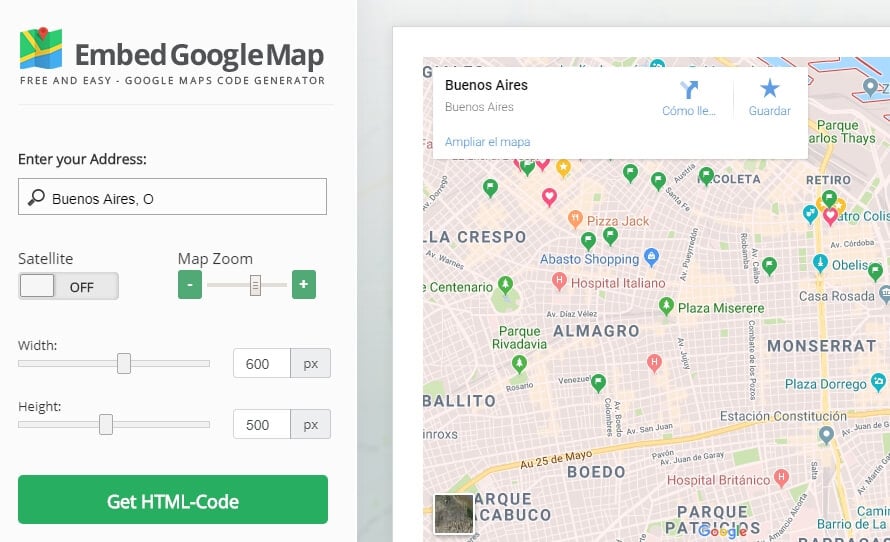
Kullanabileceğiniz en etkili embed hizmeti olarak
Embed Google Map
Tercih edebilirsiniz.
Google Haritaların varsayılan arayüzünü kullanarak adres bulmanızı sağlıyor. Dilerseniz boyutunu ve yakınlaştırma seviyesini ayarlamanız mümkündür.
Gerekli olan ayarları tamamladıktan sonra Get HTML-Code butonuna tıklayarak websitenize eklemek üzere bir HTML kodu oluşturulmasını sağlayabilirsiniz.
Şimdi bu kodu kopyalayın ve WordPress yönetim paneline giriş yapın. Ardından Google haritası eklemek istediğiniz sayfayı editörde açın. HTML kodunu destekleyen Metin Görünümü sekmesine tıklayın.
Haritanızın sayfada görüntülenmesini istediğiniz yere bu kodu yapıştırın. Ardından değişiklikleri kaydedin ve sayfayı yenileyerek kontrol edin.
Bu yöntemin dezavantajı, websitenize eklemek istediğiniz her bir harita için yeni embed kodu oluşturmanız gerekiyor. Ancak diğer yandan, HTML ile bir kez harita eklediğinizde bunu editörün Görsel sekmesinde de görebiliyorsunuz.
Bu sayede herşeyi Metin editörü kullanarak halletmek yerine, sayfalarınızda çalışmaya devam edebiliyorsunuz.

3. WordPress Temanızı Kullanarak Google Maps Ekleme
WordPress Google Maps o kadar popüler ki, bazı temalar bu haritaları sitenize dahili işlevselliğini kullanarak eklemenize olanak sağlıyor. Bunun anlamı, doğru temayı kullanarak herhangi eklenti veya HTML kodu kullanmadan sitenize haritalar ekleyebilirsiniz.
Ancak bu özelliği destekleyen bir tema bulabilmek biraz meşakatlidir. Çoğu durumda sadece premium ücretli temalar bu özelliğe sahiptir dolayısıyla biraz para harcamanız gerekebilir. Ancak premium bir tema bakınıyorsanız, bunu sadece WordPress Google Maps desteği için seçmemelisiniz.
Eğer bakmaya nereden başlayacağınızı bilmiyorsanız, çok amaçlı WordPress temaları ilk durağınız olmalıdır. Bu tür tema paketleri olabildiğince fazla özellik içerdiğinden hayal ettiğiniz bütün websitelerinde uygulanabilirler.
İnternette araştırmalar yaparak çok amaçlı temalara erişmeniz mümkündür. çeşitli tema satışı yapan web sitelerin tema arşivlerini inceleyebilir ve bu temalardan birini tercih edebilirsiniz.
Seçmiş olduğunuz tema da google maps desteği var ise rahatlıkla edinmiş olduğunuz apı anahtarını ekleyebilirsiniz. çünkü bu
temaların
google maps modülleri bulunmaktadır. sadece apı anahtarınızı kopyalayıp yapıştırmanız yeterli olacaktır.
Sonuç
Web sitenize işletmenizin adresini ve ve konumunu belirtebilmek için ekleyebileceğiniz en etkili yöntem bir harita eklemektir. En yaygın harita hizmeti ise google maps olarak tercih edilmektedir.
Bir harita ekleyerek bulunabilirliğinizi artırmış olacaksınız.
WordPress web siteniz var ise 3 yöntem kullanarak kolaylıkla google maps ekleyebilirsiniz ve işletmenizi ziyaretçilerinizin hizmetine sunabilirsiniz.
WordPress’e google maps entegresi ile ilgili soru ve sorunlarınızı yorumlarda bize bildirebilirsiniz. İyi bloglamalar herkese.