Autoptimize Eklentisi Kurulumu ve Ayarları Ayrıntılı Anlatım
Autoptimize Eklentisi Kurulumu ve Ayarları Ayrıntılı Anlatım

Web sitelerinin hızlı yüklenmesi, kullanıcı deneyimi ve SEO açısından büyük önem taşır.
İnternet kullanıcılarının sabrı azaldıkça, web sitenizin hızının yüksek olması, ziyaretçilerinizi memnun etmenin yanı sıra arama motorlarında da daha iyi sıralamalar elde etmenizi sağlar. Bu noktada devreye giren Autoptimize eklentisi,
WordPress
sitenizin performansını optimize etmek için mükemmel bir araçtır. Bu makalede, Autoptimize eklentisinin ne olduğu, HTML, CSS ve Javascript dosyalarının boyutunun küçültülmesinin faydaları ve eklentinin kurulumu ile ayarlarını adım adım ele alacağız. Böylece, sitenizin hızını artırarak daha verimli bir web deneyimi sunabileceksiniz.
HTML, CSS ve Javascript Dosyalarının Boyutunun Küçültülmesinin Faydaları
Web sayfaların yavaş yüklenmesi kullanıcı deneyimini ve kaliteyi düşüren bir durumdur. bu yüzdendir ki hızlı yüklenen bir sayfada gezinmek ve hızlı yüklenen bir sayfada aradığımızı bulmak oldukça daha kolay ve daha zahmetsiz bir durumdur.
Web sayfaların yavaş yüklenmesinin en temel sebeplerinden birtanesi html, css ve javascript kodlarının aşırı kullanımlarından kaynaklanmaktadır.
Aşırı ve gereksiz kod kullanımı sayfayı yorar ve web sitenizin seo’suna zarar verir. bu yüzdendir ki temiz kodlama
SEO
için gerekli ve önemli bir durumdur.
WordPress kullananlar için bu durum aslında çok zor değildir, çünkü çok sayıda önbellek eklentileri mevcuttur ve bu ön bellek eklentileri sayesinde bu dosyalar küçültülerek minimize edilebilmektedir.
Yukarıdada belirttiğimiz gibi bu dosyaları küçültmek için autoptimize eklentisi kullanılabilinir bu yüzdendir bu basit eklentiyi sizlere anlatacağız.
Autoptimize Eklentisi Genel Özellikleri
autoptimize eklentisinin genel özellikleri şu şekilde sıralanmaktadır.
- Autoptimize eklentisi, html, css, javascript kodlarında yer alan gereksiz kısımları götürerek bu dosyaların birleştirilmesini sağlar böylelikle dosyalarınızın boyutları küçülür ve sayfa yüklenme sürenizde artış gözlenir.
- Ön bellekte yer alan kalıntıların temizlenmesini sağlayarak Web sayfanızın yüklenme hızını artırır.
- CDN desteği sağlanmaktadır.
- Web sayfanızda yer alan satıriçi stil kullanımından kaynaklı bozulmaları onarır.
WordPress Autoptimize Eklentisi Kurulumu
autoptimize eklentisini tıpkı diğer eklentilerin kurulumu gibi kurabilirsiniz. biz bu yazımızda yinede hangi yöntemlerle ve nasıl kurabilirsiniz anlatacağız.
WP Yönetim Paneli Üzerinden Kurulum
İlk kurulum yöntemi en kolay ve en güvenli yöntemdir. kesinlikle bu yöntemi tavsiye ediyoruz.
wp-yönetim panelinize erişim sağlayın, ardından eklentiler>yeni ekle adımlarını izleyin ve eklenti dizininde autoptimize eklentisini aratın, çıkan sonuçlardan eklentiyi bulun ve hemen yükle butonuna tıklayın.
Yükleme işlemi bittikten sonra eklentiyi etkinleştirmeniz için gerekli butonu bu sayfada görebilirsiniz. eklenti etkinleştirildekten sonra ayarlar sekmesinde eklentinin ayarlarını görebilirsiniz.
FTP ile Kurulum
Bir diğer kurulum yöntemide ftp üzerinden dosyayı yükleyip kurulum yapmaktır. eklenti dizininde eklentiyi bulamadığınız durumlarda bu kurulum yöntemini tercih edebilirsiniz.
Autoptimize
eklentisini bilgisayarınıza indirip zipten çıkarın.
Bir ftp istemcisi ile sunucunuza bağlantı gerçekleştirin ve wp-content/plugins klasörü içerisine eklentiyi yükleyin. dosya aktarım işlemi bittikten sonra, wp-yönetim panelinize erişim sağlayın. ardından eklentiler>yüklü eklentiler sekmesinden eklentiyi etkinleştirin. eklenti etkinleştirildikten sonra ayarlar sekmesi altında eklentiye ait ayarları görebilirsiniz.
WordPress Autoptimize Eklentisi Ayarları

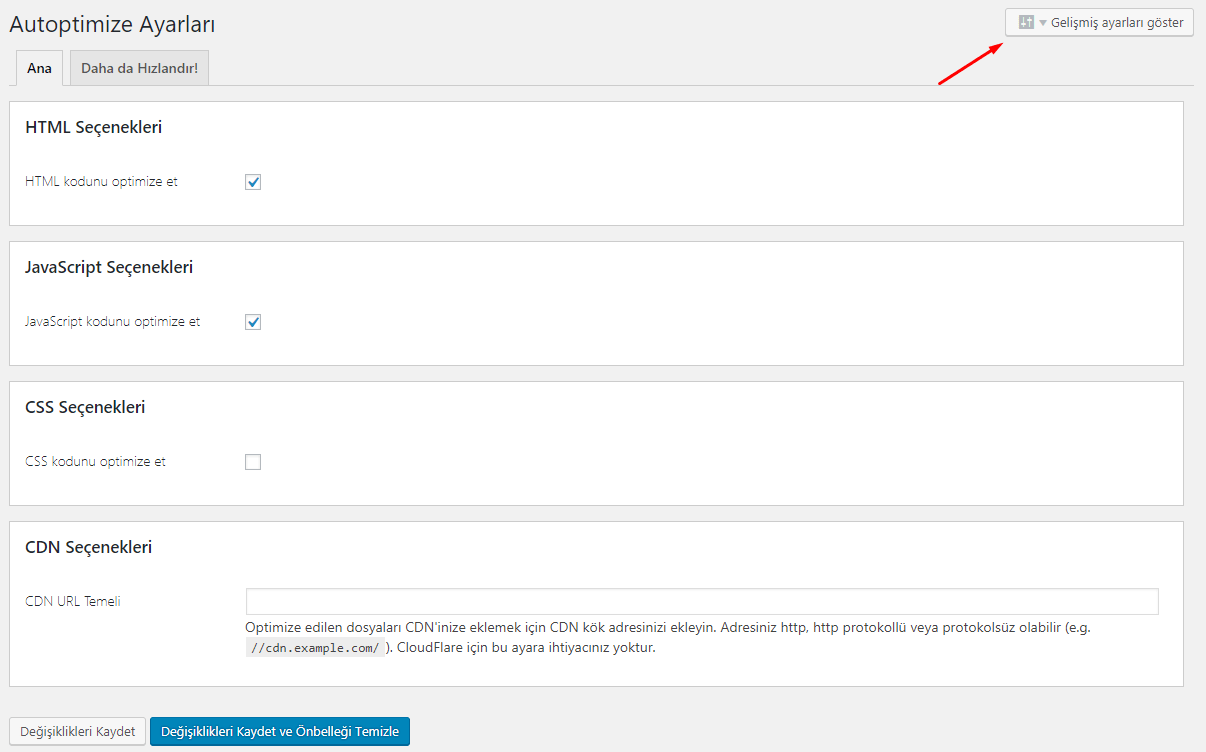
WordPress autoptimize eklentisinin ne olduğunu yukarıda açıklamıştık şimdi ise ayarlarını inceleyeceğiz ve gerekli olan ayarların nasıl yapılacağını sizlere anlatacağız.
autoptimize eklentisinin ayarlarına ulaşmak için; wp-yönetim panelinize erişim sağlayın. sol tarafta yer alan ayarlar sekmesine tıklayın. ayarlar sekmesinde autoptimize eklentisinin ayarlarını içeren autoptimize bağlantısına tıklayın.
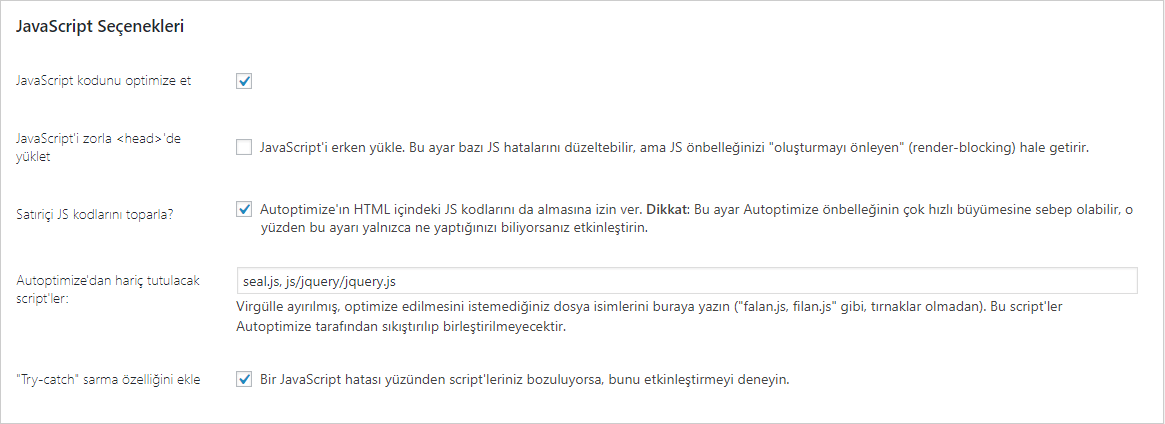
Javascript Seçenekleri

Burada, javascript dosyaları ile ilgili ayarları yapacağımız kısımlar yer almaktadır.
Javascript dosyalarını optimize edin seçeneğini mutlakaetkinleştirin. bu ayarı etkinleştirdiğinizde autoptimize eklentisi javascript dosyalarınızı küçülterek sayfanızın yüklenme hızını etkileyecektir.
Bir sonraki javascript ile ilgili yapacağımız işlem javascript dosyalarını birleştirmek içindir. bu ayarıda işaretler iseniz, javascript komutlarınız tek bir dosyada birleşecektir.
satır içi javascript dosyalarını topla seçeneğini aktif edin. kullanılan satır içi javascript komutlarını bir araya getirerek sayfanıza hız bakımından etki edecektir.
Java script’i içeri zorla seçenğini işaretlemeniz önerilmemektedir. çünkü javascript komutlarının head etiketleri arasında yer alması önerilen bir durum değildir. bu yüzdende eğer ki head içerisinde kullanılan javascript komutlarınız var ise bu javascript dosyalarını hariç tutmanız gerekmektedir.
Bu kısımda ise son olarak hangi javascript dosyalarınızın optimizeden hariç tutulacağını yazabileceğiniz bir alan bulunmaktadır. bu kısma hariç tutulacak js dosyalarınızı yazmanız gerekmektedir.
Autoptimize eklentisi varsayılan olarak şu komut dosyalarını hariç tutar:
- wp-includes / js / dist /
- wp-includes / js / tinymce /
- js / jquery / jquery.js
“Try-Catch Wrapping ekle” seçeneğini etkinleştirmek JavaScript kodunuzu deneme-yakalama bloklarına saracaktır. Bu seçenek, JS küçültme ve toplamadan kaynaklanan sorunların giderilmesi için kullanışlıdır .
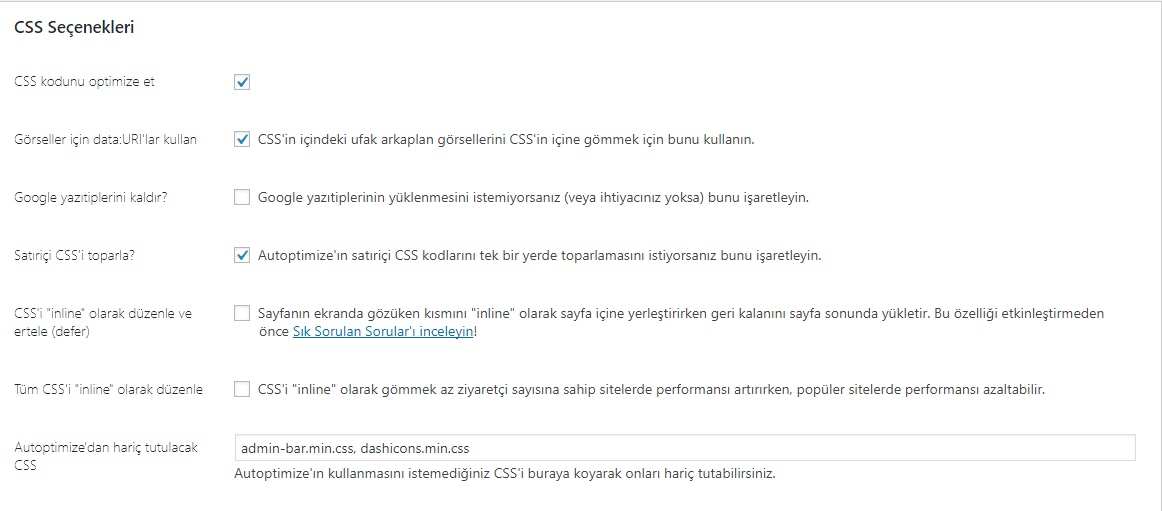
CSS Ayarları

Javascript seçeneklerinde olduğu gibi ilk önemli nokta css dosyalarının optimize edilmesini sağlayan bir ayar yer almaktadır. ilk optimize seçeneğini işaretlerseniz css dosyalarınız optimize edilecektir.
Bir sonraki ayar kısmında ise css toplama ile ilgili işaretli bir alan yer almaktadır. bu seçeneği işaretlerseniz, css komutlarınız tek bir dosyada toplanacaktır.
Eğer web sayfanızda satır içi stiller kullanılıyorsa satır içi css’yi topla seçeneğini işaretlemeniz önerilmektedir.
Veri Oluştur: Görüntüler için URI’ler
Bu seçenek etkinleştirildiğinde, Autoptimize küçük arka plan görüntülerini base64 olarak kodlar ve bunları CSS’ye gömer. Sayfa hızınız üzerindeki etkisini ölçmek için bu seçeneği test etmenizi öneririz. Görüntüleri base64 formatına kodlamak HTTP isteklerinin sayısını azaltırken , base64 temsil dosyaları tipik olarak ikili eşdeğerlerinden% 20-30 daha büyüktür.
Satır İçi ve Defer CSS
Kritik CSS’yi satır içine almak, bazı siteler için önemli bir hız artışı sağlayabilir. Buradaki fikir, “ekranın üst kısmındaki” öğeler için gerekli olan satır içi stillerdir. Uygulamada, satır içi CSS genellikle yapısal öğeler, genel yazı tipi aileleri ve boyutları ve gezinme stili gibi öğeleri hedefler.
Bu temel unsurları satır içine alarak, daha büyük tam CSS dosyası, sayfanın görünümünü etkilemeden daha sonra yüklenebilir. Kritik stilleri manuel olarak çıkarmak mümkün olsa da , stilleri başlangıç noktası olarak oluşturmak için
Bunun
gibi bir araç kullanmanızı öneririz.
Kritik css oluşturun:
Birtane kritik css oluşturun ve bu oluşturmuş olduğunuz kritik css’yi autoptimize ayarlarına yapıştırın.
css dosyalarını hariç tut:
Yukarıdaki kısımda hariç tutulacak javascript dosyalarını belirttiğimiz gibi hariç tutulmasını istediğiniz css dosyalarını buraya ekleyerek optimizeden hariç tutabilirsiniz.
Varsayılan olarak şu css dosyaları hariç tutuulmuştur.
- wp-content / cache /
- wp-content / uploads /
- admin-bar.min.css
- dashicons.min.css
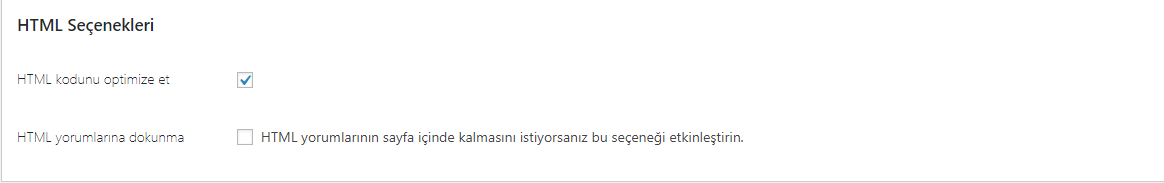
HTML Ayarları

Autoptimize eklentisinin HTML optimizasyonu, boşlukları kaldırarak sayfalarınızın boyutunu azaltmanıza yardımcı olabilir.
html kodunu optimize edin:
html komutlarınızda yer alan gereksiz beyaz boşlukları kaldırarak sayfa boyutunu küçülttüğü için “HTML’yi optimize et” kodunu etkinleştirmenizi mutlaka öneriyoruz.
Bu özellik çoğu siteyle uyumlu olsa da, boşlukları kaldırmak bazı sitelerde hatalara neden olabilir. Bu nedenle, bir üretim ortamında kullanmadan önce HTML kod optimizasyonu iyice testedilmelidir.
html yorumlarını sakla:
optimize edilmiş sayfalar için html yorumlarını saklamak istiyorsanız bu seçeneği etkinleştirin.
CDN Seçenekleri
Eğer bir cdn hizmeti kullanıyor iseniz cdn hizmetinizin url adresini buraya ekleyerek gerekli ayarları yapılandırabilirsiniz.
Önbellek Bilgileri
Bu kısımda önbellek ile ilgili çeşitli ayarlar yer almaktadır. burada çok fazla söylenecek bir şey yok. ama yinede bir kaç noktaya değinmek gerekli olabilir.
Önbellek kısmında önbellekte yer alan stil dosyalarının boyutları ve yazma izinleri yer alan stil dosyalarını görebilirsiniz. buradan otomatik olarak önbellek verilerini temizleyebilir ve ya altta yer alan ön belleği temizle butonuna basarakta önbellek temizliği yapabilirsiniz.
Çeşitli Seçenekler
Bu bölümde ise autoptimize eklentisi ile ilgili daha özel ayarlar yer almaktadır. bu ayarlarıda kendinize göre özelleştirebilir ve gerekli optimizasyonları yapabilirsiniz.
Toplu Komut Dosyalarını / CSS’yi Statik Dosyalar Olarak Kaydet:
Toplanan dosyaları yerel olarak statik dosyalar olarak kaydetmek için bu seçeneği etkinleştirmenizi öneririz. Sunucunuz dosya sıkıştırması ve süresinin dolması için yapılandırılmamışsa, bunu devre dışı bırakmanız gerekebilir.
Hariç tutulan css ve js dosyalarını küçültün:
Bu seçenek ile hariç tutulan css ve js dosyalarını küçültmeniz önerilmektedir, ancak bazı durumlarda bu zarar verebilir o yüzden sitede bozulmalar meydana gelirse bu seçeneği mutlaka devre dışı bırakmalasınız.
Web sitenize giriş yapmış kullanıcılar var ise kullanıcı oturumlarınıda optimize edebilirsiniz.
autoptimize eklentisi ile ilgili diğer ayarlarıda web sitenizin durumuna göre uygulayabilirsiniz, bu ayarlar gerekli olan ayarlardır.
Sonuç
Autoptimize eklentisi, WordPress sitenizin hızını ve performansını artırmak için kullanabileceğiniz güçlü ve etkili bir araçtır.
HTML, CSS ve Javascript dosyalarının boyutlarını küçültme yeteneği, sitenizin yüklenme süresini kısaltarak hem kullanıcı deneyimini iyileştirir hem de arama motorlarında daha iyi sıralamalar elde etmenize yardımcı olur. Bu rehberde, eklentinin kurulumunu ve ayarlarını detaylı bir şekilde ele aldık.
Artık, Autoptimize eklentisi ile web sitenizin hızını optimize edebilir ve ziyaretçilerinize daha hızlı, daha akıcı bir deneyim sunabilirsiniz. Unutmayın, hızlı bir site, başarılı bir web stratejisinin temel taşlarından biridir.