WordPress Gutenberg Editörü Kullanım Rehberi
WordPress Gutenberg Editörü Kullanım Rehberi

WordPress, web sitesi oluşturma ve içerik yönetimi konusunda dünyanın en popüler platformlarından biridir. Bu başarısının ardında, kullanıcılarına sunduğu esneklik ve kullanışlılık yatmaktadır.
2018 yılında
WordPress
5.0 ile tanıtılan Gutenberg editörü, bu esneklik ve kullanışlılık çıtasını bir adım öteye taşımıştır.
Gutenberg, klasik düzenleyicinin yerini alarak blok tabanlı bir içerik oluşturma deneyimi sunar. Bu yenilikçi düzenleyici, kullanıcılara yazı ve sayfalarını daha dinamik ve görsel olarak çekici hale getirme olanağı tanır. Bu makalede, Gutenberg editörünün tüm özelliklerini, kullanım ipuçlarını ve en iyi uygulamalarını detaylı bir şekilde ele alacağız.
Eğer siz de web sitenizde içerik oluştururken daha fazla kontrol ve yaratıcılık arıyorsanız, Gutenberg editörü tam size göre olabilir.
Gutenberg Editör İle Klasik Editör Arasındaki Farklar Nelerdir
gutenbergk editörünü anlamadan önce klasik editör ile arasındaki farkları anlamakla işe başlamak daha doğru olacaktır.
WordPress’te içerik oluşturmak için tamamen farklı iki editör. Eski klasik editör, Microsoft Word’e çok benzeyen formatlama düğmelerine sahip bir metin editörü görünümündedir.
Yeni editör ‘Bloklar’ olarak adlandırılan tamamen farklı bir yaklaşım kullanıyor (dolayısıyla Blok Editör adı). Bloklar, içerik düzenleri oluşturmak için düzenleme ekranına eklediğiniz içerik öğeleridir. Yazınıza veya sayfanıza eklediğiniz her öğe bir bloktur.
Her paragraf, resim, video, galeri, ses, liste ve daha fazlası için bloklar ekleyebilirsiniz. Tüm ortak içerik öğeleri için bloklar vardır ve daha fazlası için WordPress eklentileri kullanılarak eklenebilir.
Gutenberrg Editörü İle Gelen Yenilikler
Gutenberg editörü
blok düzenleyici, yazılarınıza ve sayfalarınıza farklı türde içerikler eklemenin basit bir yolunu sunar. örnek verecek olursak, daha önce içeriğinize bir tablo eklemek istiyorsanız, ayrı bir tablo eklentisine ihtiyacınız vardı.
gutenberg editör ile kolayca bir tablo blogu ekleyebilir, sütunlarınızı ve satırlarınızı seçebilir ve içerik eklemeye başlayabilirsiniz.
İçerik öğelerini aşağı ve yukarı taşıyabilir, ayrı ayrı bloklar halinde düzenleyebilir ve medya açısından zengin içeriği kolayca oluşturabilirsiniz. En önemliside, yeni WordPress blok editörünün kullanımı ve öğrenilmesi kolaydır.
Blok editörünün sade yapısı, blog yazmaya yeni başlayanlar için oldukça teşvik edici olacaktır. Haydi, harika yazılar oluşturmak için yeni WordPress blok editörünü kullanabilmek için ilk adımları atmaya başlayalım.
Gutenberg Editörü Nasıl Kullanılır
Blok editörü sezgisel ve esnek olacak şekilde tasarlanmıştır. Eski WordPress editöründen farklı görünse de, hala klasik editörde yapabildiğiniz her şeyi yapıyor. Klasik editörde yaptığınız temel şeyleri ve bunların blok editöründe nasıl yapıldığını ele alarak başlayalım.
Gutenberg Editörünü Kullanarak Yeni Bir Sayfa ve Yazı Oluşturma
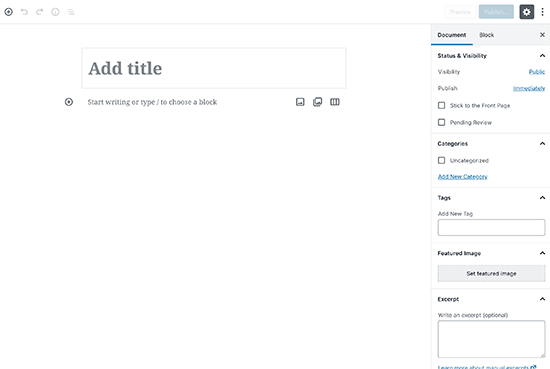
Her gönderi veya sayfanın ilk bloğu başlıktır.
Bundan sonra, başlığın altına gitmek için fareyi kullanabilir veya aşağı inip yazmaya başlamak için klavyenizdeki sekme tuşuna basabilirsiniz.
Varsayılan olarak, sonraki blok bir paragraf bloğudur. Bu, kullanıcıların hemen yazmaya başlamasını sağlar. Bununla birlikte, farklı bir şey eklemek isterseniz, editörün sol üst köşesindeki, mevcut bir bloğun altındaki veya bir bloğun sol tarafındaki yeni blok ekle butonuna tıklayabilirsiniz.
Butona tıklandığında, üstte bir arama çubuğu ve aşağıda yaygın olarak kullanılan bloklar ile blok ekle menüsü gösterilir. Blok kategorilerine göz atmak için sekmelere tıklayabilir veya hızlıca bir blok aramak için anahtar kelimeyi yazabilirsiniz.
Düğmeye tıklamak için bir fare kullanmak istemiyorsanız, bir blok aramak ve eklemek için / yazarak bir klavye kısayolu ekleyerek kullanabilirsiniz.
Gutenberg Editör İle Bloglarla Çalışma
Her blok, bloğun üstünde beliren kendi araç çubuğuyla birlikte gelir. Araç çubuğundaki butonlar, düzenlemekte olduğunuz bloğa bağlı olarak değişebilir. Örneğin, metin hizalama, kalın, italik, link ve üstü çizili düğmeler gibi temel biçimlendirme düğmelerini gösteren bir paragraf bloğunda çalıştığımızı varsayalım.
Araç çubuğundan ayrı olarak, her bir blok, düzenleme ekranınızın sağ sütununda görünecek olan kendi blok ayarlarına sahiptir.
Basit sürükle ve bırak yöntemiyle veya her bloğun yanındaki yukarı ve aşağı düğmelerine tıklayarak blokları yukarı ve aşağı taşıyabilirsiniz.
Gutenberg Editörde Blogları Kayıt Etme
Bloklarla ilgili en iyi özelliklerden biride, ayrı ayrı kaydedilip tekrar kullanılabiliyor olmasıdır. Bu, makalelerine sık sık belirli içerik parçacıkları eklemek isteyen blogcular için çok yararlı olacaktır. Her bloğun araç çubuğunun sağ köşesinde bulunan menü düğmesine tıklamanız yeterlidir. Menüden ‘Yeniden kullanılabilir bloklara ekle’ seçeneğini seçin.
Yeniden kullanılabilir blok için bir isim girmeniz istenecektir. Bloğunuz için bir isim girin ve ardından kaydet düğmesine tıklayın.
Blok düzenleyici şimdi bloğu tekrar kullanılabilir bir blok olarak kaydedecektir. Bir blok kaydettiğinize göre, yeniden kullanılabilir bloğun sitenizdeki diğer WordPress yayınlarına ve sayfalarına nasıl ekleneceğini görelim. Yeniden kullanılabilir bloğu eklemek istediğiniz yazıyı veya sayfayı düzenleyin. Yazı düzenleme ekranından, blok ekle düğmesine tıklayın.
Kayıtlı blogunuzu ‘Yeniden Kullanılabilir’ sekmesinin altında bulabilirsiniz. Arama çubuğuna adını yazarak da bulabilirsiniz.
Blogun hızlı bir önizlemesini görmek için farenizi üzerine getirebilirsiniz. Yazınıza veya sayfanıza eklemek için bloğa tıklamanız yeterlidir.
Yeniden kullanılabilir tüm bloklar WordPress veritabanınızda saklanır ve ‘yeniden kullanılabilir tüm blokları yönet’ bağlantısını tıklayarak bunları yönetebilirsiniz.
Bu sizi blok yöneticisi sayfasına götürür. Buradan, tekrar kullanılabilir bloklarınızın herhangi birini düzenleyebilir veya silebilirsiniz. Yeniden kullanılabilir blokları dışa aktarabilir ve başka bir WordPress web sitesinde kullanabilirsiniz.
Gutenberg Editörde Yayımlama ve Yönetme
Her WordPress gönderisi çok fazla meta veri içerir. Bu, yayınlanma tarihi, kategoriler ve etiketler, öne çıkan görüntüler ve daha fazlası gibi bilgileri içerir. Tüm bu seçenekler düzenli bir şekilde editör ekranındaki sağ sütuna yerleştirilir.
Gutenberg Editörde Eklenti Seçenekleri
WordPress eklentileri, düzenleme ekranına kendi ayarlarını entegre etmek için blok editörün API’sinden faydalanabilir.
Bazı popüler eklentiler zaten blok olarak mevcuttur. Örneğin, WPForms bir widget bloğu kullanarak içeriğinize form eklemenize izin verir.
WooCommerce ayrıca, WordPress yayınlarınıza ve sayfalarınıza kolayca ekleyebileceğiniz widget bloklarıyla birlikte gelir.
Gutenberg Editöre Ortak Bloglar Ekleme
Temel olarak, yeni editör klasik editörün yaptığı her şeyi yapabilir. Ancak, işleri eskisinden daha hızlı ve zarif bir şekilde yapar.
Gutenberg Editörde Resim Ekleme
Yeni WordPress editöründe kullanıma hazır bir görüntü blogu var. Sadece blogu ekleyin ve sonra bir görüntü dosyası yükleyin veya medya kütüphanesinden seçin.
Ayrıca bilgisayarınızdan görüntüleri sürükleyip bırakabilirsiniz; editör otomatik olarak bunun için bir resim bloğu oluşturacaktır.
Bir resim ekledikten sonra, alt metin, boyut gibi resim için meta veri ekleyebileceğiniz ve resme bir bağlantı ekleyebileceğiniz blok ayarlarını görebileceksiniz.
Yeni Blok Düzenleyicide Bağlantı Ekleme
Blok editörü, metin ekleyebileceğiniz birkaç blokla birlikte gelir. En sık kullanılanı, araç çubuğundaki bir link ekleme düğmesi ile birlikte gelen paragraf bloğudur. Yaygın olarak kullanılan diğer tüm metin blokları ayrıca araç çubuğunda bir link düğmesi içermektedir.
Gutenberg’e Resim Galerisi Ekleme
Galeri butonları görüntü blogu gibi çalışır. yine editör üzerinden resim galerinizi ekleyip rahatlıkla kullanmanız mümkündür. ister bilgisayarınızdan ekleyin, istersenizde kütüphanenizden ekleyebilir ve içeriğinizde kullanabilirsiniz.
Gutenberg Kullanarak WordPress Mesajlarına Kısa Kod Ekleme
Tüm kısa kodlarınız tıpkı klasik editörde olduğu gibi çalışacaktır. Onları bir paragraf bloğuna ekleyebilir veya kısa kod bloğunu kullanabilirsiniz.
Gutenberg’deki Yeni İçerik Bloklarını Keşfetme
Gutenber editörde yer alan içerik bloglarına göz atıyoruz. Bu kısımda yazıya resim ekleme, buton ekleme, tablo ekleme gibi bir çok seçeneği inceleyeceiz.
WordPress’te Bir Metnin Yanına Resim Ekleme
Eski düzenleyiciyi kullanarak, kullanıcılarımızın çoğu metnin yanına resim koymuyordu. Bunu şimdi Medya ve Metin bloğu ile yapabilirsiniz.
Bu basit blok, yan yana yerleştirilmiş iki blokla birlikte gelir; böylece kolaylıkla resimleri ekleyebilirsiniz.
WordPress Yazılarına ve Sayfalarına Bir Buton Ekleme
Blog yazılarınıza veya sayfalarınıza bir buton eklemek, klasik düzenleyicideki başka bir sıkıntıydı. Düğme için kısa kod oluşturan bir eklenti kullanmanız ya da HTML moduna geçip kod yazmanız gerekiyordu. Gutenberg, herhangi bir yazıya veya sayfaya hızlıca bir düğme eklemenizi sağlayan bir düğme bloğu ile birlikte gelir.
Düğmeniz için bir link ekleyebilir, renkleri değiştirebilir ve üç buton stilinden birini seçebilirsiniz.
Blog Yazılarına ve Açılış Sayfalarına Kapak Resimleri Ekleme
Denemek isteyebileceğiniz bir diğer harika özellik de, yazılarınıza ve sayfalarınıza kapak resimleri eklemenizi sağlayan ‘Kapak’ bloğudur. Kapak resmi, bir sayfadaki veya bir hikâyenin başlangıcındaki yeni bölüm için kapak olarak kullanılan daha geniş bir görüntüdür.
Bir kapak blogu ekleyin ve kullanmak istediğiniz görüntüyü yükleyin. Kapak için bir kaplama rengi seçebilir veya kullanıcılar sayfayı aşağı kaydırdığında paralaks efekti oluşturmak için sabit bir arka plan resmi yapabilirsiniz.
Makalelerin İçinde Tabloların Oluşturulması
Klasik düzenleyicide WordPress yazılarınıza tablo eklemek için bir düğme yoktu. Bir eklenti kullanmak veya özel CSS ve HTML yazan bir tablo oluşturmak zorundaydınız. Yeni Gutenberg editörü, yazılarınıza ve sayfalarınıza tablo eklemenizi oldukça kolaylaştıran varsayılan bir Tablo bloğu ile birlikte gelir. Basitçe bloğu ekleyin ve sonra eklemek istediğiniz sütun ve satır sayısını seçin.
Şimdi devam edip tablo satırlarına veri eklemeye başlayabilirsiniz. Gerekirse her zaman daha fazla satır ve sütun ekleyebilirsiniz. Ayrıca iki temel stil seçeneği mevcuttur.
Çok Sütunlu İçerik Oluşturma
Çok sütunlu içerik oluşturmak, klasik düzenleyicinin hiç ilgilenmediği bir başka konuydu. Blok editörü, temelde iki paragraf bloğu ve sütun bloğu eklemenizi sağlar.
Bu sütun blogu oldukça esnektir. Bir sıraya 6 sütuna kadar ekleyebilir ve hatta her sütunun içindeki diğer blokları da kullanabilirsiniz.
Gutenberg Editörü İçin Profesyonel İpuçlar
Yazımızın bu bölümünde uzman kişisel için bir takım kullanım ipuçlarını bulabileceksiniz. bu ipuçlar ile gutenberg editörünün kullanımını daha dakolaylaştırabilirsiniz.
1. Blok araç çubuğunu en üste taşıyın.
her bloğun üzerinde beliren bir araç çubuğu vardır. Bu araç çubuğunu düzenleyicinin üstüne taşıyabilirsiniz. Ekranın sağ üst köşesindeki üç nokta düğmesine tıklayın ve ardından En Üst Araç Çubuğu seçeneğini seçin.
2. Klavye kısayollarını kullanın
Gutenberg, iş akışınızı daha da iyi hale getirecek kullanışlı kısayollarla birlikte gelir. Ekranınızın sağ üst köşesindeki üç nokta menüye tıklayın ve ardından ‘Klavye Kısayolları seçeneğini seçin.
Bu, kullanabileceğiniz tüm klavye kısayollarının listesini içeren bir pencere açar. Listenin Windows ve Mac kullanıcıları için farklı kısayolları olacaktır.
3. Medya bloklarını otomatik olarak oluşturmak için medyayı sürükleyip bırakın
Gutenberg, dosyaları ekran üzerinde herhangi bir yere sürükleyip bırakmanıza izin verir ve otomatik olarak sizin için bir blok oluşturur. Tek bir görüntü veya video dosyası bırakabilirsiniz, bu sizin için bir blok oluşturur. Bir galeri bloğu oluşturmak için birden fazla görüntü dosyasını da bırakabilirsiniz.
4. YouTube, Twitter, Facebook, Vimeo ve diğer linkleri ekleme
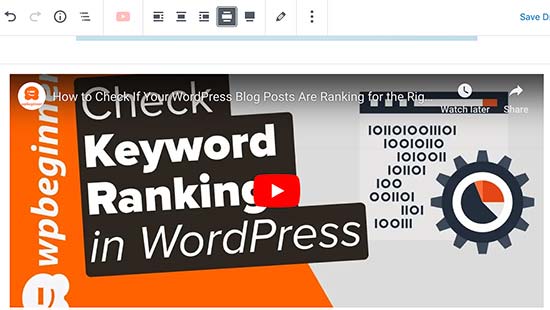
Gutenberg düzenleyici YouTube, Twitter, Facebook ve daha fazlası dâhil olmak üzere tüm desteklenen video gömme bloklarını içerir.
Video URL’sini herhangi bir noktada kopyalayıp yapıştırabilirsiniz ve bu sizin için otomatik olarak bir blok oluşturur. Örneğin, bir YouTube video URL’si eklerseniz, otomatik olarak bir YouTube embed bloğu oluşturur ve videoyu görüntüler.
WordPress’te Gutenberg’e Daha Fazla Blok Eklemek
WordPress’teki yeni blok düzenleyici, geliştiricilerin kendi bloklarını oluşturmalarını sağlar. Yeni editör için blok paketleri sunan bazı WordPress eklentileri var.
İşte bunlardan birkaçı:
1. Advanced Gutenberg

Advanced Gutenberg, WooCommerce ürün sürgüsü, referanslar, haritalar, sayaç, sekmeler ve daha fazla popüler içerik öğeleri için uygun bloklarla birlikte gelir.
Ayrıca, kullanıcıların kullanıcı rollerine göre hangi bloklara erişebilecekleri konusunda gelişmiş kontrol sağlar. Kullanıcı profilleri oluşturabilir ve hangi blokları ekleyebileceklerini seçmenizi sağlar.
2. Stackable – Gutenberg Blocks

Stackable – Gutenberg Blocks, web sitenizde kullanabileceğiniz güzelce tasarlanmış Gutenberg blokları topluluğudur. Konteyner için bloklar, direkler, özellik ızgarası, akordeon, görüntü kutusu, simge listesi, eylem çağrısı ve daha fazlasını içerir.
3. Editor Blocks

Editör Blokları, kullanabileceğiniz başka bir Gutenberg blok koleksiyonudur. Yazar profili, kahraman imajı, fiyat tablosu , markalar, özellikler gibi birçok faydalı bloklarla birlikte gelir.
Sonuç
Gutenberg editörü, WordPress kullanıcıları için içerik oluşturma sürecini kökten değiştiren bir araçtır.
Blok tabanlı yapısı sayesinde, kullanıcılar içeriklerini daha görsel, interaktif ve kullanıcı dostu hale getirebilirler. Bu makalede, Gutenberg editörünün temel ve ileri düzey özelliklerini, kullanım ipuçlarını ve dikkat edilmesi gereken noktaları ele aldık.
Artık siz de web sitenizde içerik oluştururken Gutenberg’in sunduğu geniş imkanlardan faydalanabilir, içeriklerinizi daha etkileyici ve profesyonel bir şekilde sunabilirsiniz. Unutmayın, Gutenberg editörünü etkili bir şekilde kullanmak, web sitenizin kullanıcı deneyimini ve SEO performansını artıracaktır. Yeni nesil içerik düzenleyicisi olan Gutenberg ile, web sitenizi bir adım öne taşımanın zamanı geldi.