WordPress Öne Çıkarılmış Görsel ekleme ve Düzenleme Nasıl Yapılır? Full Rehber

WordPress
kullanıcılarına içeriklerini zenginleştirme ve görsel olarak daha çekici hale getirme olanağı sunan birçok özellik sunar. Bu özelliklerden biri de “öne çıkarılmış görsel”dir. Yeni WordPress kullanıcıları için, bu terim ve nasıl kullanılacağı konusunda bazı belirsizlikler olabilir.
Bu makalede, WordPress öne çıkarılmış görselin ne olduğunu, neden bazı görsellerin demo temalarındaki kadar etkileyici görünmediğini ve öne çıkarılmış görsel boyutunun nasıl değiştirilebileceğini detaylı bir şekilde inceleyeceğiz.
WordPress’de Öne Çıkarılmış Görsel Nedir?
WordPress öne çıkarılmış görselleri, blog yazılarınızı, sayfalarınızı veya özel yazı tiplerinizi en iyi anlatan görsellerdir. Bu görseller, içeriğinizi okumak için ziyaretçileri web sitenize çekmenize ve içeriğinizde ne anlatacağınıza dair bir önfikir vermenize yardımcı olur.
Öne çıkarılmış görseller, içeriğinizin temsilcisi olmanın yanı sıra, tüm temanızı da destekler.
Genellikle, öne çıkarılmış görsellerinizi yazılarınızın küçük resmi olarak sergilerken görürsünüz. Yazıya tıkladığınızda, bu görsel sayfanın veya yazının üstünde konumlanır.
Birçok temada, öne çıkarılmış görseller sayfa veya yazı başlıklarının hemen ardından görüntülenir. Ancak, her tema bu görselleri farklı biçimde sergiler; farklı yerlerde veya boyutlarda olabilirler.
Öne Çıkarılmış Görsel Nasıl Eklenir?
Öne çıkarılmış görsel eklemek oldukça basittir. Aşağıdaki adımları izleyerek kolayca ekleyebilirsiniz:
- WordPress yönetici kontrol panelinize gidin.
- “Yazılar” menüsüne, ardından “Yeni Ekle” seçeneğine tıklayın.
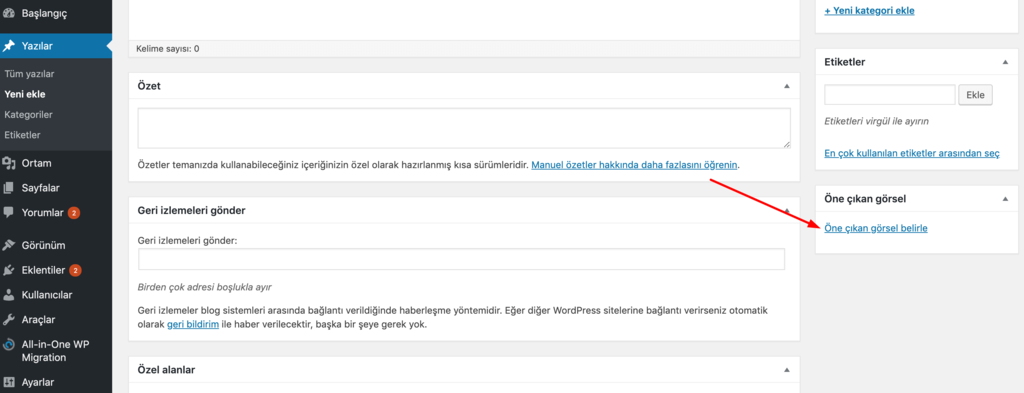
- Sağ alt köşede “Öne çıkan görsel” bölümünü bulun.
- “Öne çıkan görsel belirle” seçeneğine tıklayın.
- Ortam kütüphanenizden istediğiniz görseli seçin veya bilgisayarınızdan bir dosya yükleyin.
- Öne çıkarılmış görsel eklemek bu kadar basit. Gelecekte daha iyi bir fotoğraf bulduğunuzda mevcut öne çıkarılmış görselinizi değiştirmek isterseniz, sadece birkaç tıklamayla bunu yapabilirsiniz.
Öne Çıkarılmış Görselim Neden Demo Temamdaki Kadar İyi Değil?
Temalarınızın görseller üzerinde tam kontrolü vardır ve her tema kendi görsel boyutlarıyla gelir. Örneğin, temanızın öne çıkarılmış görsel boyutu genişlik olarak 1000px ve yükseklik olarak 700px olarak ayarlanmışsa, ancak sizin yüklediğiniz görsel 960px genişliğinde ve 720px yüksekliğinde ise, görseliniz tema demosundaki kadar iyi görünmeyebilir. Ancak, bu çözülmesi zor bir sorun değildir.
WordPress Öne Çıkarılmış Görsel Boyutu Nasıl Değiştirilir?
WordPress öne çıkarılmış görsel boyutunu temanızın functions.php dosyasını düzenleyerek veya bir eklenti kullanarak değiştirebilirsiniz. İkinci yöntem daha kolaydır ve çoğu temada çalışacaktır. Simple Image Sizes adlı eklenti, hem öne çıkarılmış görsel boyutunu hem de WordPress varsayılan görsel boyutlarını değiştirmenize olanak sağlar. Ayrıca, bu eklenti ile özel görsel boyutları da ekleyebilirsiniz.
Simple Image Sizes Eklentisi ile Boyut Değiştirme
Simple Image Sizes
eklentisini yüklemek için şu adımları izleyin:
- Simple Image Sizes eklentisini yükleyin.
- Ayarlar / Ortam menüsüne gidin.
- Öne çıkarılmış görsel boyutunu buradan ayarlayın.
- Değişikliklerinizi uyguladıktan sonra, eski öne çıkarılmış görsellerinizin yeni boyutlara uyum sağlaması için “Regenerate Thumbnails” butonuna tıklayın.
Bu adımları izleyerek, tüm öne çıkarılmış görselleriniz yeni boyutlara uyacaktır.
Sonuç
Blogunuzdaki öne çıkarılmış görseller düşündüğünüzden çok daha fazla önemlidir. Ziyaretçilerinizin web sitenizde daha fazla vakit harcamalarını sağlayan ve içeriğinizi temsil eden önemli unsurlardır.
Bu makalede, WordPress öne çıkarılmış görselin ne olduğunu, nasıl eklendiğini ve boyutunun nasıl değiştirileceğini detaylı bir şekilde inceledik. Umarız, bu bilgiler sizin için faydalı olmuştur ve artık öne çıkarılmış görsellerinizi daha etkili bir şekilde kullanabilirsiniz.