WordPress Web Sitenize Favicon Ekleme Yöntemleri Ayrıntılı Anlatım
WordPress Web Sitenize Favicon Ekleme Yöntemleri Ayrıntılı Anlatım
Web sitenizin tarayıcı sekmesinde küçük bir simge olarak görünen favicon, kullanıcı deneyimini artıran önemli bir unsurdur.
Hem estetik açıdan siteye bir kimlik kazandırır hem de kullanıcıların web sitenizi daha kolay tanımasını sağlar. Bu yazıda, favicon nedir, neden önemlidir ve WordPress web sitenize nasıl favicon ekleyebileceğinizi ayrıntılı olarak ele alacağız.
İster bir site sahibi olun, ister bir geliştirici, bu rehber size favicon ekleme sürecinde yardımcı olacaktır.
Favicon Nedir
Favicon, web sitenizin nüfus cüzdanı diyebiliriz. Bu yüzden favicon olarak kendi logunuzu kullanmalısınız. Favicon’un varlığını görmezden gelmek kesinlikle bir hatadır.
Busebeptendirki web sitenizde mutlaka favicon olmalıdır, eğer bir favicon eklememişseniz mutlaka eklemelisiniz.
Peki favicon neden bu kadar önemli gelin birlikte bunlara bakalım:
Web Sitenize Favicon Eklemenin Önemi
Web sitenize neden favicon eklemelisiniz, favicon eklemenin sebepleri nelerdir?
Marka Tanınırlığınız Artar
Çoğu kullanıcı tarayıcılarında birden çok sekme açar. Bir favicon olmadan tarayıcı sekmesinde sadece sayfayı veya yazı adını görürsünüz. ayrıca birden fazla sekme açarsanız bu görecekleriniz de kısalır ve hangi sekmenin hangi web sitenin olduğunu bulmak zor olacaktır. Bir favicon’a sahip olmak kullanıcıların her sekmeyi tanımasına yardımcı olur. Eğer favicon’unuz öne çıkıyorsa sadece görünürlüğünüz değil kullanıcı deneyiminiz de artacaktır.
Güven Kazanırsınız
Eğer bir favicon’unuz yoksa kullanıcıları kötü bir ilk önizlenim vermiş olursunuz. Favicon’u olmayan bir web site profesyonel gözükmez. Eğer web sitenizi sadece günlük bloglama için kuruyorsanız bir favicon’ununuzun olmaması çok da önemli olmayabilir, ancak favicon eklemeniz sizin faydanıza olacaktır. Ancak bir şirket web sitesi veya online bir mağaza web sitesine sahipseniz favicon adeta bir zorunluluktur. Ziyaretçileriniz profesyonel gözükmeyen bir web siteye güvenmeyeceklerdir, bu da yapmış olduğunuz işin otoritesini sarsacaktır.
Mobil Deneyimini İyileştirir
Artık mobil deneyim çağındayız. Mobil duyarlı bir web siteye sahip olmak bile kullanıcıları mutlu etmeye yetmeyecek çünkü web uygulamaları artık popüler hale gelmiştir. Kullanıcılar basit olarak bir web siteyi telefonlarının ana sayfasında yer imi yapabilir. URL girmeye artık gerek kalmaz! Bu durumda iyi tasarlanmış bir favicon size iki farklı yolda hizmet edecektir. İlk olarak favicon uygulama ikonu olarak kullanılacak ve ikinci olarak ise web uygulamanızı kullananlar ikonunuzu hatırlayacaktır. Sonuç olarak favicon’unuz web sitenizle ilişkilendirilecektir.
WordPress’e Favicon Ekleme
WordPress’e yazımızda yer verdiğimiz üzre üçfarklı yöntem kullanarak favicon ekleyebilirsiniz.
Genellikle favicon markanızın logosudur, ancak wordpress için istenen favicon boyutu 512x 512 px yani kare olmalıdır.
Eğerki markanızın logosu bu boyutlardan yüksek ise kırpmanız gerekecektir.
Transparan bir favicon kullanmanız daha etkili olacaktır. jpeg, png ve ico formatlarını kullanmanız gerekecektir. ayrıca transparan bir favicon kullanacaksanız eğer png formatında olması gerekmektedir.
WordPress Özelleştirme İle Favicon Ekleme
WordPress
4.3 ile birlikte gelen wp-yönetim paneli üzerinden favicon ekleme işlemi için aşağdaki adımları takip edin:
- 1.Admin Kontrol Paneli‘nize gidin
- 2.Mouse’unuzu Görünüm -> Özelleştir‘e sürükleyerek tıklayın
- 3.Site kimliği‘ni seçin
- 4.Site ikonu bölümü altındaki Site simgesini seç tuşuna tıklayın
- 5.Hazırladığınız favicon’u yükleyin
- 6.Değişikliği kaydetmek için Yayımla‘ya tıklayın
Eğer bu işlemi düzgün biçimde yaparsanız favicon’unuz web sitenizin başlığının hemen yanında gözükecektir. Bunu bir mobil cihazda ayarlamak içinse web sitenizi telefonunuzda ziyaret edin ve Ana Sayfaya Ekle‘ye tıklayın.
hepsi bu kadar, Favicon’unuz artık ana ekranınızda gözükecektir.
Eklenti Kullanarak Favicon Ekleme

WordPress web sitenize favicon eklemenin bir diğer yoluda eklenti kullanmaktır.
RealFaviconGenerator
eklentisini kullanarak kolaylıkla web sitenize favicon ekleyebilirsiniz.
Eklenti ile favicon eklemek için aşağıdaki adımları takip edin:
- Wp-yönetim panelinize erişim sağlayın.
- eklentiler -> yeni ekle seçeneğini seçin.
- Arama kutusuna Favicon by RealFaviconGenerator yazın.
- eklentiyi yükleyin ardından etkinleştirin.
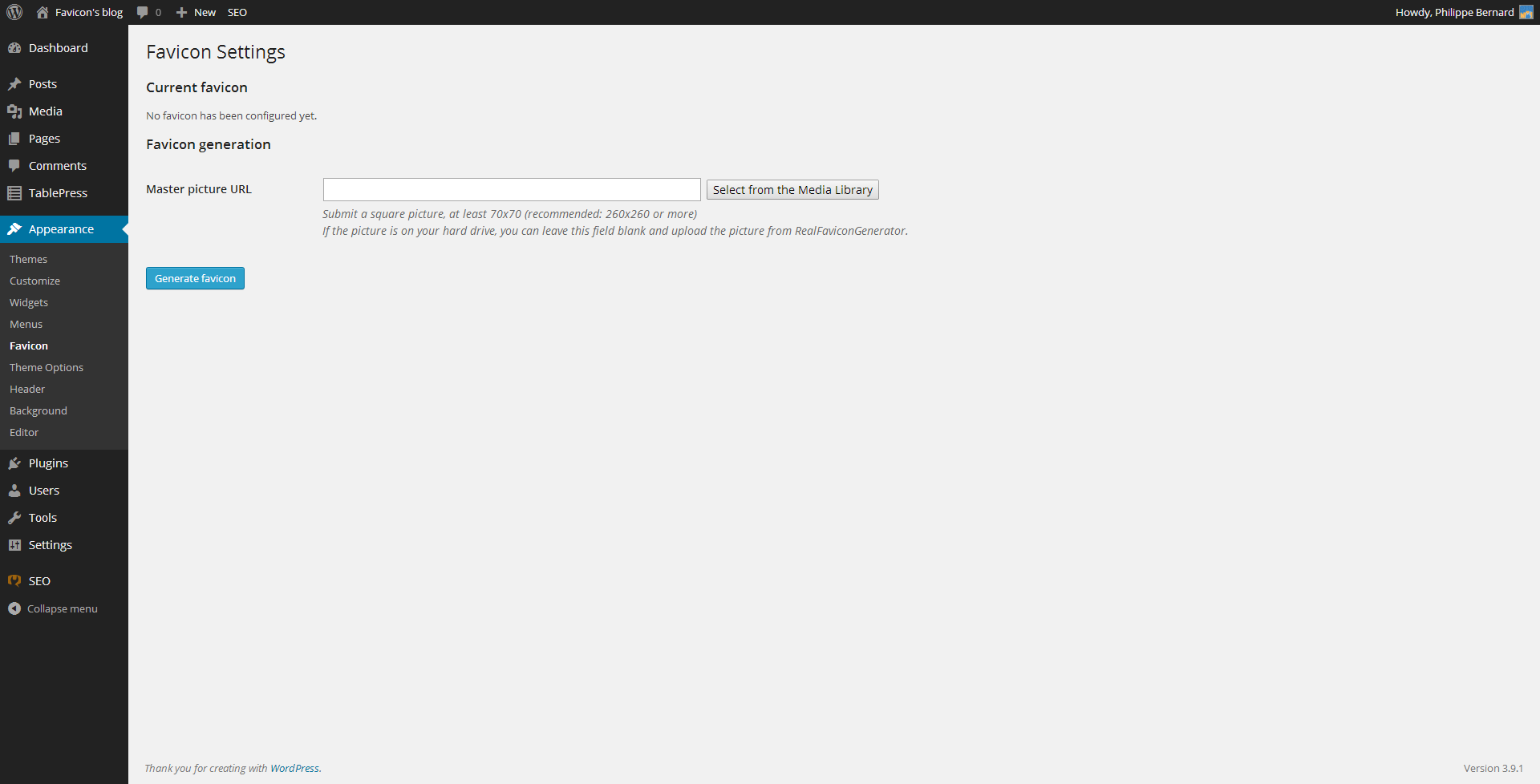
- eklentiyi etkinleştirdikten sonra görünüm -> favicon’a gidin.
- Favicon olarak kullanmak istediğiniz görseli yükleyin. Görselinizi bir görsel düzenleme yazılımı kullanarak düzenlemenize gerek yoktur. Eklenti bunu sizin için yapacaktır. Sadece görselin boyut olarak en az 70 x 70px olmasına dikkat edin. Hatta 260 x 260 px olursa daha da iyi olur.
- görseli yükledikten sonra genereyt favicon tuşuna basın.
- Tuşa tıkladıktan sonra eklenti sizi RealFaviconGenerator web sitesine götürecektir.
- Bu web sitede, Generate your Favicon and HTML code adlı tuşu bulun ve tıklayın.
- Eklenti sizi web sitenize geri götürecektir. Favicon’ununuzun kurulduğuna dair bir bildirim alacaksınız.
- Favicon’unuzun tarayıcınızda ve mobil cihazınızda nasıl göründüğüne bir göz atın.
Hepsi bu kadar, eklenti kullanarak favicon ekleme işlemini kısa sürede yapabilirsiniz.
> Manuel Olarak Favicon Ekleme
Manuel favicon ekleme işlemi oldukça karmaşık gelebilir sizlere. eğer kod bilginiz yokise bu yöntemi yapmadan önce gerekli yedeklerinizi almanızı tavsiye ederim. ayrıca bu işlemi birkez local sunucunuza wordpress kurup denemenizi tavsiye ederim.
Bu işlemi yapmak için şu adımları izleyin:
Tema dosyalarınıza erişmek için web sitenizin dosyalarına erişim sağlayın. bir ftp istemcisi kullanarak anadizinde yer alan wp-content/themes yolunu izleyerek hangi temayı kullanıyorsanız dosyalarına erişim sağlayın.
Faviconunuzu tema klasörüne yükleyin. Assets gibi bir alt klasöre yüklemeniz tavsiye edilmektedir ve yüklediğiniz dizini unutmamak için bir yere not edebilirsiniz.
functions.php dosyasını açın ve uygun bir yere şu kodları ekleyin.
php kod:
function add_favicon() {
echo ‘‘;
}
add_action(‘wp_head’, ‘add_favicon’);
ref=”‘.get_template_directory_uri()‘dan sonraki satır favicon’unuza giden yol olmalıdır. Doğru dosya adını yazdığınıza da emin olun. Eğer .ico dosya formatını kullanıyorsanız kod şu şekilde olmalıdır.
function add_favicon() {
echo ‘‘;
}
add_action(‘wp_head’, ‘add_favicon’);
Hepsi bu kadar bu kod sayesinde favicon ekleyebilirsiniz. Bu 3 yöntemden birini seçerek Web sitenize favicon ekleyebilirsiniz.
Sonuç
Favicon eklemek, web sitenizin tanınırlığını artırmak ve kullanıcı deneyimini geliştirmek için küçük ama etkili bir adımdır. Bu yazıda, faviconun ne olduğunu, önemini ve WordPress web sitenize nasıl ekleyebileceğinizi detaylarıyla inceledik.
Artık siz de web sitenize özgün bir favicon ekleyerek, ziyaretçilerinizin dikkatini çekebilir ve sitenizin profesyonel bir görünüme kavuşmasını sağlayabilirsiniz. Basit adımlarla bu işlemi gerçekleştirebilir, web sitenizin kimliğini güçlendirebilirsiniz.