WordPress’de Header.php Dosyasını Düzenleme Yöntemleri Güncel Rehber
WordPress’de Header.php Dosyasını Düzenleme Yöntemleri Güncel Rehber
WordPress sitenizin görünümünü ve işlevselliğini özelleştirmenin en etkili yollarından biri, header.php dosyasını düzenlemektir.
Header.php, sitenizin üst bilgi bölümünü kontrol eden önemli bir dosyadır ve buraya yapılan değişiklikler tüm sayfalarda yansır. Bu rehberde, header.php dosyasına kod ekleyerek, çeşitli eklentiler kullanarak ve temanızın mevcutsa building özelliklerini kullanarak nasıl düzenlemeler yapabileceğinizi detaylı bir şekilde ele alacağız.
Hangi yöntemi seçerseniz seçin, sitenizin üst bilgi bölümünü özelleştirmenin temellerini öğrenerek,
WordPress
sitenizi ihtiyaçlarınıza en uygun hale getirebilirsiniz.
Header.php Dosyası Nedir, Ne içerir?
header.php dosyası web sitemizin üst kısmındaki öğelerin yer aldığı kısımdır.
Bu kısımda bağlantılar, arama bölümleri, menüler ve ya logo yer almaktadır. WordPress’de üst kısımda düzenleme yapmak için header.php dosyasını düzenlemek gerekmektedir.
Kod bilginiz var ise header.php dosyasını açarak gerekli kodlarınızı ekleyerek düzenleyebilirsiniz. Kendinize güvenmiyorsanız ise bir eklenti yardımıyla kodlarınızı ekleyerek yine header.php dosyanızı düzenleyebilirsiniz.
header.php dosyasına şuna benzer kodlar ekleyerek düzenleme yapabilirsiniz:
- Google Analytics kodları
- > Web sitesi doğrulama kodu (Google Search Console)
- Facebook Pixel kodu
- Pinterest doğrulama kodu
- Resimler
- Videolar
- Ve daha fazlası!
WordPress Header.php Dosyasını Düzenleme Yöntemleri Nelerdir?
header kısmını düzenlemek için birbirinden farklı yöntemler bulunmaktadır. şimdi bu yöntemleri adım adım inceleyerek nasıl düzenleme yapabileceğinizi anlatacağız. sizler bu yöntemler içerisinden seçiminizi yapabilirsiniz.
1. Yöntem Tema Düzenliyicisini Kullanarak Header.php Dosyasını Düzenleme
Header alanını düzenlemenin ilk yolu, temanızın header.php dosyasını düzenlemek olacaktır. Bundan kısaca bahsedeceğiz çünkü web site header alanı düzenlemek için oldukça uygun bir yöntem. Kullandığınız temanın header.php dosyasını değiştirerek yeni eklenti bulma ve kurma zahmetinden kurtulabilirsiniz ancak bu yeni başlayanlar için çok kolay bir yol değildir.
Header alanını düzenlemek için ilk ele alacağımız yöntemde tema dosyalarını düzenlemektir. bunu yapabilmek için temel kodlama bilgisine sahip olmak gerekmektedir. eğer temel kodlama bilginiz yok ise bu adımı uygulamanızı önermiyoruz. eklenti kurmak istemiyorum, ancak header.php dosyasını düzenlemek istiyorum diyorsanız birinden yardım alarak header.php dosyasına kod ekleyebilirsiniz.
Tema dosyasına kod ekleyecek bilginiz var ise ve ya bu yöntemi tercih etmek istiyorsanız. işte nasıl yapabileceğinizi anlatıyoruz.
- WordPress web sitenizin yönetici paneline giriş yapın.
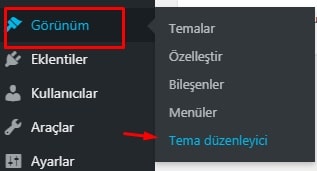
- Soldaki gezinme çubuğunda, Görünüm / Tema Düzenleyici‘ye tıklayın.

WordPress Tema düzenleyici - “Tema Düzenleyici” ye tıkladığınızda, site size mevcut temanın düzenleyebileceğiniz style.css dosyasını gösterecektir.
- Ekranın sağ tarafında ise kullandığınız temanın dosyalarını göreceksiniz.
- “Theme Header / Tema Başlığı / Tema Üst Bölümü” veya header.php‘yi görene kadar aşağı doğru sayfada kaydırın ve düzenleme sayfasını açmak için bu dosyaya tıklayın.
- İlgili özel kodunuzu head ve head etiketleri arasına veya body alanına eklenmesi gerekiyorsa (google tag manager kodları gibi) etiketi sonrasına ekleyin.
- Düzenlemelerinizi kaydetmek için “Dosyayı Güncelle” butonuna tıklayın.
Bu adımları izleyerek header alanını güncelleyebilir ve kodları da inceleyebilirsiniz.
Şimdi ise WordPress header düzenlemenin biraz daha kolay bir yolundan bahsedelim
2. Yöntem Eklenti Kullanarak Header.php Dosyasını Düzenleme
İkinci yöntem olarak header.php dosyasını düzenleyebilmek için bir eklenti kullanabilirsiniz. bu biraz daha kolay ve kod bilgisi olmayanlar için iyi bir yöntemdir.
Hangi eklentiyi kullanacağım?
Insert Headers And Footers
eklentisini kullanarak header alanını düzenleme imkanınız vardır.
Insert Headers and Footers Eklentisi ile Header Düzenlemesini nasıl yapacağım?
Eklentiler/yeni ekle seçeneğini kullanarak eklentiyi aratın ve eklentiyi yükleyip etkinleştirin. eklenti için extra ayar yapmanıza gerek yoktur. ekleyeceğiniz kodları girip düzenleme yapmanız yeterli olacaktır. kodları bu eklenti sayesinde özelleştirebilirsiniz.
3. Yöntem Temanızın Building Özelliğini Kullanarak Header.php Dosyasını Düzenleme
Header.php dosyasını düzenlemenin bir başka yöntemi ise kullandığınız temanın kendi built-in özelliğini kullanmaktır. Bu yöntemi son seçenek olarak belirtiyoruz çünkü bu yöntemi sadece temanızda bu özellik varsa kullanabileceksiniz.
Bazı WordPress temalarında bu seçenek mevcutken bazılarında ise yoktur. Eğer websitenizde kullandığınızz tema header ve footer alanlarına kod ve komut eklemenize izin veriyorsa eklenti kurmanıza da gerek kalmayacaktır.
not; eğer temanızı bu özelliği sunmayan bir temaya değiştirirseniz, WordPress kodunuzu kaydetmeyecektir.
Sonuç
WordPress üst bilgi yani header alanındaki bazı kısımları değiştirmek ve kendinize göre düzenlemek isteyebilirsiniz. bir çok cms sisteminde bu kadar esneklik bulamayacaksınız. bu yazımızda en çok tercih edilen ve sıkça kullanılan header alanını düzenlemek için 3 yöntemi ele aldım.
Header alanını düzenleyebilmek için ister kod bilgisi olsun, istersede kod bilgisi olmasın header.php dosyasını düzenleyebileceklerdir. önceliğiniz ne yapmak istediğinizi belirlemektir.
WordPress header alanını düzenlemek ile ilgili soru ve sorunlarınızı, şikayetlerinizi, önerilerinizi yorum olarak bize bildirebilirsiniz. İyi bloglamalar herkese.