WordPress’de JavaScript’in Ayrıştırılması Nasıl Ertelenir? Ayrıntılı Rehber
WordPress’de JavaScript’in Ayrıştırılması Nasıl Ertelenir? Ayrıntılı Rehber
WordPress sitenizin performansını artırmak ve ziyaretçilerinize daha hızlı bir kullanıcı deneyimi sunmak, günümüz dijital dünyasında oldukça önemlidir. JavaScript dosyaları, web sayfalarının yüklenme süresini önemli ölçüde etkileyebilir.
Bu nedenle, JavaScript’in yüklenme zamanlamasını optimize etmek, web sitenizin hızını artırmanın etkili yollarından biridir. JavaScript’in ertelenmiş ayrıştırılması, bu optimizasyon tekniklerinden biridir ve sayfa içeriğinin daha hızlı görüntülenmesine olanak tanır.
Bu rehberde,
WordPress
sitenizde JavaScript ayrıştırılmasını nasıl erteleyeceğinizi adım adım ele alacağız. Bu yöntem sayesinde, ziyaretçilerinizin sayfalarınıza erişim süresi kısalacak, arama motoru sıralamalarınızda iyileşmeler olacak ve genel kullanıcı memnuniyeti artacaktır.
Neden JavaScript’in WordPress’de Ayrıştırılmasını Ertelemelisiniz
Bir web sitesini açtığınızda, tarayıcınız sitenin içeriğini sunucudan alır ve kodu yukarıdan aşağı doğru yükler. Ne var ki JavaScript bulursa, tüm JavaScript’i indirmeyi bitirene kadar yükleme işlemi kesintiye uğrar.
Bu sorunu çözmek için JavaScript’in ayrıştırılmak, yani Defer parsing of JavaScript uygulamak gerekir. Bu, tarayıcının komut dosyalarının yüklenmesini beklemeden tüm içeriği yüklemesine olanak tanır.
JavaScript
ayrıştırma, web sitenizin yükleme süresini olumsuz etkilemez.
Çok sayıda JavaScript’in web sitenizi kötü etkileyeceğini de size hatırlatmak isterim. Nihayetinde web sitenizin işlevselliğini genişletmenize izin veren temel web bileşenlerinden biridir.
İki faydası bulunur, bu faydalar şunlardır:
- Daha iyi kullanıcı deneyimi: Ziyaretçilerin web sitenizin içeriğini görüntülemek için uzun süre beklemesi gerekmeyecek.
- İyileştirilmiş SEO sıralaması: Google botları sitenizi daha hızlı tarayabilir.
WordPress’te JavaScript Ayrıştırma Nasıl Ertelenir
Bu bölümde JavaScript’i ayrıştırılmasını nasıl erteleyeceğinizi size adım adım anlattım. Üstüne üstlük, sorunu nasıl analiz edeceğinizi ve işlemi uyguladıktan sonra değişiklikleri nasıl sınayacağınızı da detaylandırarak anlatacağım.
1. Web Sitenizi Analiz Edin
WordPress web sitenizde JavaScript ayrıştırmayı ertelemeniz gerekip gerekmediğini öğrenmek için
GTmetriks
gibi site hız testi araçlarını kullanarak analiz edin.
GTMetrix, sitenizde Defer parsing of JavaScript olup olmadığını gösterir. Bu da web sitesinin bunu ertelemesi gerektiği anlamına gelir.
2. WordPress’te Defer Parsing of JavaScript
Şimdi sıra JavaScript’in ayrıştırılmasını erteleme adımlarında. Bunu yapmanın iki yolu bulunmaktadır: bir eklenti yükleyebilir veya kendiniz kod ekleyebilirsiniz.
Speed Booster Pack Afişi

JavaScript ayrıştırmayı ertelemenin en kolay yollarından biri bir eklenti kullanmaktır.
speed boos er-pack
bu görev için en popüler eklentilerden birtanesidir. Çalıştırmak için kurmanız ve etkinleştirmeniz gerekmektedir. Ardından şu adımları izleyin:
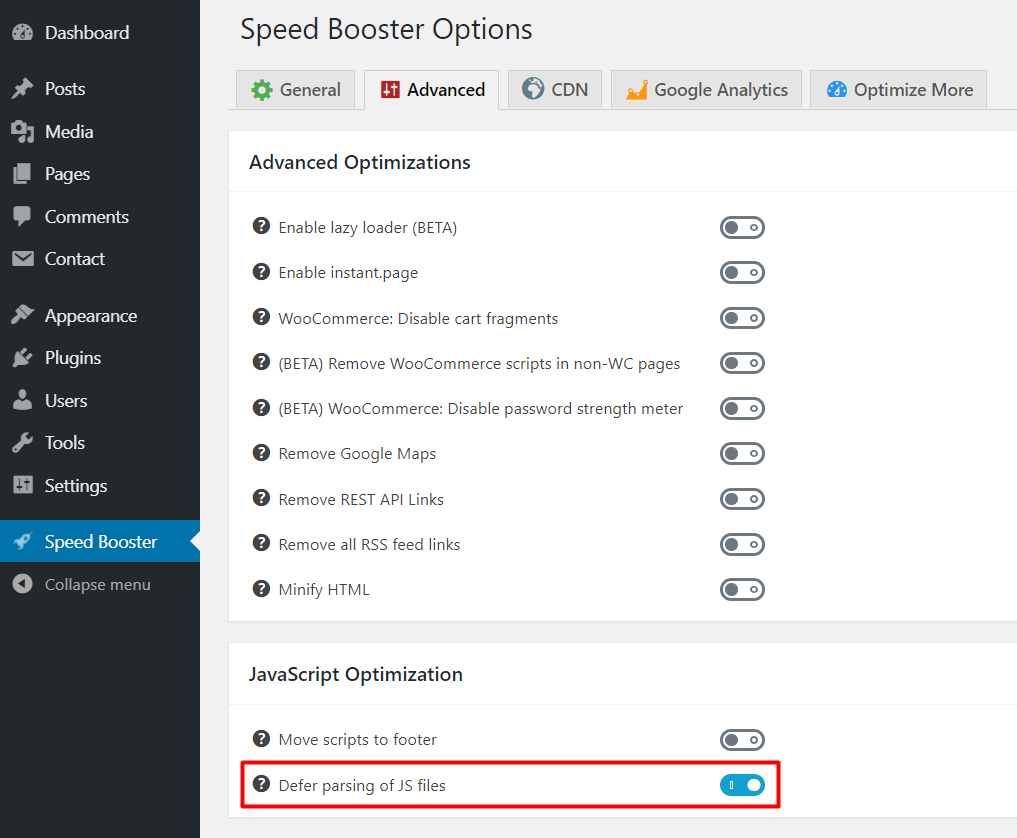
- WordPress Kontrol Panelinize gidin
- Sol kenar çubuğunda Speed Booster’a gidin.
- Gelişmiş (Advanced) sekmesine tıklayın ve Defer parsing of JS files‘ı etkinleştirin.
- İşiniz bittiğinde Kaydet (Save) butonuna basın.
Functions.php ile Defer Parsing of JavaScript
Ayrıca bu işlemi WordPress çekirdek dosyalarını kendiniz düzenleyerek yapabilirsiniz. Ancak herhangi bir değişiklik yapmadan önce web sitenizin yedeğini aldığınızdan emin olun.
Eğer yedek aldıysanız şu adımları izleyebilirsiniz:
- WordPress yönetici alanınıza gidin. Görünüm -> Tema Düzenleyici’yi seçin.
- Tema Dosyalarında functions.php’yi seçin
- Bu kodu dosyanın en sonuna girin.
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, ‘.js’ ) ) return $url;
if ( strpos( $url, ‘jquery.js’ ) ) return $url;
return “$url’ defer “;
}
add_filter( ‘clean_url’, ‘defer_parsing_of_js’, 11, 1 ); - Güncelle’ye tıklayın.
Ayrıca functions.php dosyasına kod eklemeyi bilmiyorsanız
buraya
tıklayın.
3. Değişiklikleri Test Edin
Yukarıdaki seçeneklerden birisini uyguladıktan sonra, GTMetrix ile web sitenizi tekrar test edin.
Sonuç
Bu rehberde, JavaScript’in ayrıştırılmasını erteleyerek web site performansınızı nasıl iyileştireceğinizi size açıkladık. Bunu bir eklenti kullanarak veya temanın function.php dosyasına bir kod ekleyerek yapabilirsiniz.
Web sitenizin yükleme süresini iyileştirmenin daha iyi kullanıcı deneyimine ve daha iyi SEO sıralamasına yol açacağını unutmayın.
deferring parsing of JavaScript ile ilgili herhangi bir sorunuz var mı?
Soru ve sorunlarınızı yorum bölümü aracılığıyla bize ulaştırabilirsiniz. İyi bloglamalar herkese.